O yazı tipi ne? Ücretsiz çevrimiçi yazı tipi tanımlayıcı araçlarıyla Yazı Tiplerini Tanımlayın
Bir web sitesinin tasarımı için doğru yazı tipini seçmek çok önemlidir. Bazen internette gezinirken, harika tasarlanmış bir web sitesine denk gelebilirsiniz ve aynı yazı tipini veya sizi cezbedebilecek bir reklam kampanyasında yazılmış bazı metinleri kullanmak isteyebilirsiniz. Peki ya bunun hangi yazı tipi olduğunu bilmiyorsanız? Yazı tipini nasıl tanıyacak veya tanımlayacaksınız? Kullanılan yazı tipinin adını sormak için web yöneticisine posta gönderir misiniz(Will) ? Hayır, bunu yapmana gerek yok. Yazı tipini tek bir tıklamayla belirlemenize yardımcı olabilecek bazı ücretsiz çevrimiçi araçlar vardır. Yazı tipini ücretsiz çevrimiçi araçları kullanarak tanımlayabilirsiniz.
Yazı Tipi Nasıl Belirlenir?
Çok sayıda yazı tipi vardır ve bir yazı tipini sadece bir bakışla tanımak hiç de kolay değildir. Yazı tiplerini tanımlamak için kullandığım favori çevrimiçi araçlarım aşağıdadır. Bunlar aslında web tasarımcıları için olmazsa olmaz araçlardır. Bunları inceleyin ve kullanımınız için hangisinin en iyi olduğuna karar verin.
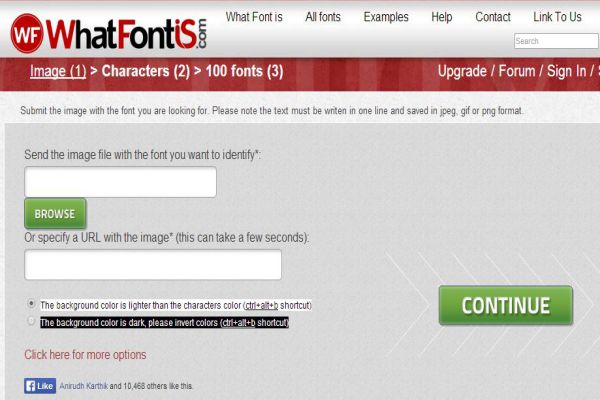
1] WhatFontIs.com

WhatFontIs , belirli bir web sayfasındaki yazı tipini tanımlamak için en basit çevrimiçi araçtır. Yüklenen her resim için 550K+ yazı tipi kataloğu (ticari veya ücretsiz) ve yazı tipi bulucu AI kullanır. Chrome uzantısında ve Firefox eklentisinde de bulunan bu araç size anında ve doğru sonuçlar verir. Uzantıları yüklemek istemiyorsanız, favori yazı tiplerinizi belirlemek için çevrimiçi kaynağı kullanabilirsiniz. Sadece(Just) örneğinizi yükleyin ve eşleşen yazı tiplerini kontrol edin. Görüntünün net olduğundan ve iyi bir kontrasta sahip olduğundan emin olun . (Make)Çok fazla arka plan gürültüsü veya düşük kontrast varsa görüntüyü düzenleyin. WhatFontIs.com'u(WhatFontIs.com) kontrol edin ve web siteniz için en uygun yazı tipini bulun.
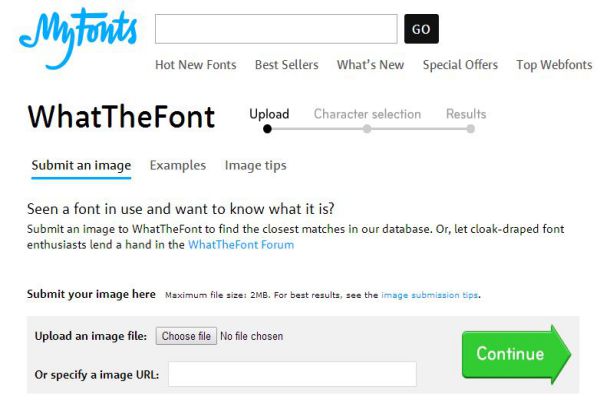
2] WhatTheFont

Resimleri kullanarak yazı tiplerini bulmak için ücretsiz bir çevrimiçi kaynaktır. Olası eşleşmeler listesinden yazı tipini belirlemek için resmin URL'sini(URL) gönderdiğiniz resmi masaüstünüzden yüklemeniz yeterlidir . Araç, yazı tipinizi veritabanındaki devasa yazı tipi koleksiyonuyla eşleştirecek ve birkaç dakika içinde size doğru cevabı verecektir. İyi ve hızlı sonuçlar için kullandığınız görüntünün net olduğundan ve maksimum 50 karakter içerdiğinden emin olun. Bir satırlık metin için önerilen ideal boyut yaklaşık 160 x 1250 pikseldir ve dosya 2MB'den büyük olmamalıdır. myfonts.com/WhatTheFont adresini ziyaret edin ve favori yazı tipinizi tanımlayın.
İPUCU : (TIP)Tarayıcı Geliştirici Araçlarını kullanarak Fontları(identify Fonts using Browser Developer Tools) da tanımlayabilirsiniz .
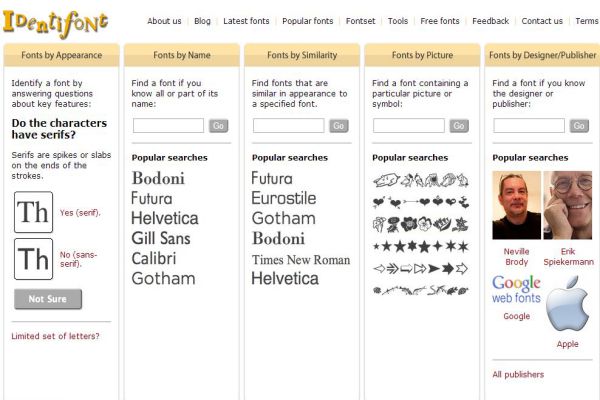
3] IdentiFont.com

Identifont , çevrimiçi araçları tanımlayan en yaygın kullanılan yazı tiplerinden biridir. Tanımlamak istediğiniz yazı tipi hakkında birkaç soru sorar ve size pek doğru olmayan bir cevap verir. Araç, yazı tipini şekline ve özelliğine göre tanımlar ve doğruluğu, verdiğiniz yanıtlara bağlıdır. Bu araç IdentiFont.com , tanımlanacak yazı tipinin herhangi bir dijital versiyonuna sahip olmayanlar için en uygunudur.
Bunlar, yazı tiplerini tanımlamak için kullandığımız bazı ücretsiz çevrimiçi araçlardır. Favorinizi kaçırdıysak, aşağıdaki yorumlar bölümünden bize bildirin.(These are some free online tools we use to identify the fonts. If we’ve missed your favorite one do let us know via the comments section below.)
Logolar ve ticari kullanım için bazı Ücretsiz Yazı Tipi indirme siteleri(Free Font download sites) arıyorsanız buraya gidin .
Related posts
Ödenen yazı tiplerine benzer ücretsiz alternatifler bulun
Best Free Graffiti Creator & Online Generators ve Yazı Tipleri
Identify Fontları Chrome, Edge and Firefox Developer Tools kullanarak
En İyi Ücretsiz Online Font Converter Web Siteleri Listesi
SkyFonts Eğer Windows PC üzerine & Install Google Fonts indirmenizi sağlar
logolar ve ticari kullanım için ücretsiz yazı tipleri indir,
Convert Mac font DfontSplitter kullanarak Windows uyumlu yazı tipine
Microsoft Font Maker, ücretsiz olarak özel fontlar oluşturmanızı sağlar
Best YouTube Yaratıcılar için alternatifler
Advanced System Font Changer Windows'de System Font'ü değiştirmenizi sağlar
Best Profesyonel Resume or CV oluşturmak için ücretsiz çevrimiçi araçlar
Microsoft Word'e Yeni Yazı Tipleri Nasıl Eklenir
Best Ücretsiz Online Comic creator Kendi çizgi romanınızı oluşturmak için Araçlar
Stress Management and Relief için en iyi web siteleri
link or URL redirects'un nerede olduğunu bulmak veya kontrol etmek nasıl
Windows 11/10'de bozuk yazı tipleri nasıl düzeltilir
Best Carbon Footprint Calculator Carbon Footprint'inizi hesaplamak için araçlar
GIF'ünüze animasyonlu text and images'ler nasıl eklenir?
Best Free Online Flowchart Maker Tools
Download Windows 11/10 EXE, DLL, SYS, vb, OS dosyaları Microsoft konumundan
