Uzantılar yardımıyla Visual Studio Kodunda kodu geliştirme
Şimdiye kadar Visual Studio Code'un(Visual Studio Code) farkında olmalısınız . Bu böyle çünkü bir süre önce bir makalede bundan bahsetmiştik. Şimdi bu yazımızda yazdığınız programları nasıl daha iyi hale getireceğinizden bahsedeceğiz. Benim için 'daha iyi', ilgili projenin daha sorunsuz bir şekilde dağıtılmasına ve yürütülmesine yol açacak hatasız, optimize edilmiş kod kavramını ifade eder. Bu makalede IDE'ye(IDE) bazı kodlar yazmakla ilgili her şeyi ele alacağız . Ancak bundan önce, Visual (Visual) Studio Code tarafından hangi dillerin ve teknolojilerin daha iyi desteklendiğini ele almalıyız .
Visual Studio Code'da(Studio Code) ilk programınızı nasıl yazabilir ve geliştirebilirsiniz?
Yeni başlayanlar için bu Visual Studio Code öğreticisi, ilk programınızı veya kodunuzu nasıl derleyeceğinizi veya yazacağınızı gösterecektir. Microsoft , Visual Studio Code'daki(Studio Code) uzantılar için destek ekledi . Bu uzantılar, kodunuzu PHP , C, C++ ve daha fazlası gibi diller için geliştirmenize ve optimize etmenize yardımcı olur!
Visual Studio Code(Studio Code) tarafından desteklenen diller
Visual Studio Code'un(Studio Code) resmi web sitesinde yayınlanan web sayfasına göre, IDE tarafından desteklenen ana diller aşağıdadır . Bunlar arasında C++, C#, CSS , Dockerfile , Go, HTML , Java , JavaScript , JSON , Less , Markdown , PHP , Python , Sass , T-SQL ve TypeScript bulunur(TypeScript) .
Şimdi bununla, daha iyi kod yazmanıza yardımcı olan bazı dil özellikleri elde edersiniz. Bu daha iyi kod, yukarıda bahsettiğimiz şeye benzer. Bu nedenle, sayısız uzantı desteğiyle aşağıdakiler için zengin desteği alıyoruz:
Syntax highlighting and bracket matching, Smart completions (IntelliSense), Linting and corrections, Code navigation (Go to Definition, Find All References), Debugging and Refactoring.sc
Dil veya dosya uzantısı IDE(IDE) tarafından desteklendiğinde , o dilin adını sağ alt köşedeki Durum Çubuğunda göreceksiniz. (Status Bar )Aksi takdirde, size işaretlemeyi(markdown) veya düz metni(plaintext ) yazılı olarak gösterecektir .
Örneğin:


Yukarıdaki görüntü, IDE'nin dosyayı bilinen bir tür olarak tanımlamadığı durumdur. (does not identify)Bu nedenle (Hence)Düz Metin(Plain Text.) olarak anılır .
Şimdi, yeteneklerinin tüm avantajlarından yararlanmak için bu uzantıların nasıl kurulacağına ve kullanılacağına bir göz atalım.
Uzantılar Visual Studio Koduna(Studio Code) nasıl yüklenir
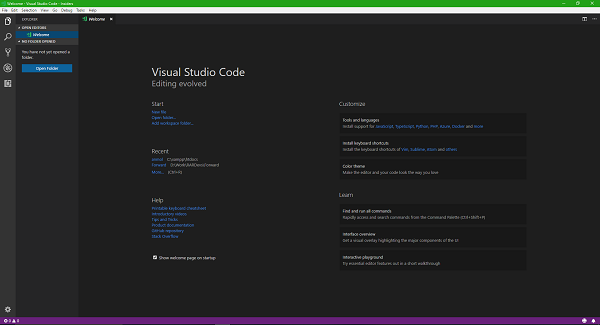
Bu nedenle, ilk adımda Visual Studio Code'u(Studio Code) açtığınızda , aşağıdaki pasajda gösterilene biraz benzer bir ekran görebilirsiniz.

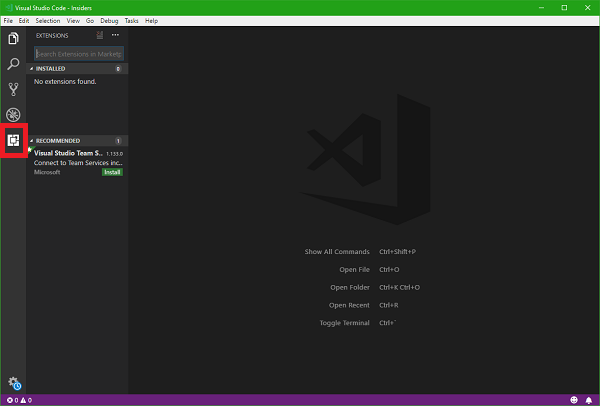
Bundan sonra, aşağıdaki ekran görüntüsünde gösterildiği gibi sol taraftaki dikey menüde Uzantılar düğmesine tıklayın.(Extensions )

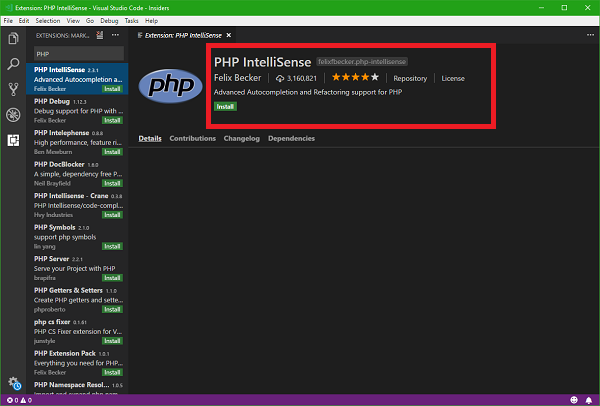
Ardından, sol taraftan kayan yeni bir panel göreceksiniz. Panelin Arama(Search) çubuğunda, uzantısını istediğiniz dili veya hizmeti arayın. PHP için bir uzantı arayacağım çünkü onu demode edeceğim.
Arama sonuçları olarak aldığınız listeden ihtiyaçlarınıza en uygun olanı seçin. Uzantının listesini tıklarsanız, açıklama, geliştirici adı, özellikler, boyut, uyumluluk ve daha fazlası gibi daha fazla ayrıntı alırsınız.

Yükle (Install ) düğmesine bastığınızda , gitmeye hazırsınız!
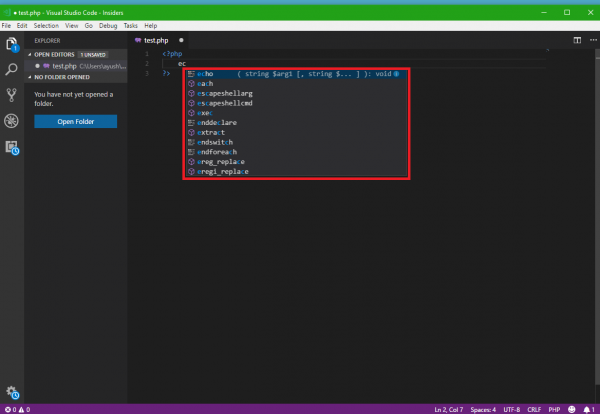
Şimdi Visual Studio (Studio Code)Code'a PHP IntelliSense Uzantısını(PHP IntelliSense Extension) yüklediğimde, farklı sözdizimi için akıllı öneriler ve otomatik tamamlama göstermeye başlıyor. Bu nedenle(Hence) , bu bir hata olasılığını azaltacak ve uygulamanızın yürütülmesini ve dağıtımını sorunsuz hale getirecektir.
Bir PHP(PHP) dosyasıyla çalışan IntelliSense'in(IntelliSense) gerçek zamanlı örneği buraya eklenir.

Şimdi ne yaptığımı merak ediyorsanız, bu hızlı adımları izleyin.
Visual Studio Code'u kurun ve ardından yukarıdaki adımlarda belirtildiği gibi (Install Visual Studio Code)PHP uzantısını arayın veya edinin veya bu bağlantıyı marketplace.visualstudio.com izleyin .
Şimdi yeni bir dosya oluşturun ve dosya için .php uzantısına kaydedin.
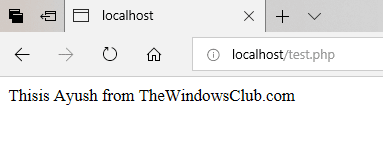
<?php echo "This is Ayush from TheWindowsClub.com"; ?>
Dosyaları kaydedin(Save) ve ardından XAMPP'nin htdocs klasörüne veya WAMP'ın WWW klasörüne taşıyın.
Şimdi nihayet favori web tarayıcınızı açın ve dosyanızın yerel URL'sini girin. (URL)Daha sonra şöyle bir çıktı göreceksiniz.

Umarım(Hope) kolay anlaşılır bulursunuz.
Related posts
Görsel Studio Code - Nasıl indirilir ve yüklenir VSC
CudaText Windows programcılar için ücretsiz bir Code Editor olduğunu
Java Programlama dili nedir? Code örnekler
SynWrite Editor: Free Text & Source Code Editor Windows 10 için
Microsoft bu Tools and Programs kullanılarak Code için Teach Kids
11 Best IDEs Node.js Developers için
Visual Studio Code Insider nasıl indirilir
Alternate Text Browser, birkaç Programming diline göz atmanızı sağlar
PerfView, Microsoft'ten bir Performance Analysis ve profilleme aracıdır
Mac'te Tanımlanamayan Geliştiricilerden Dosyalar Nasıl Açılır
Windows 10 için Best Free PHP IDE
basit terimlerle Açısal JavaScript Framework nedir?
acemi Programcılar için en iyi beş proje
Developer Mode içinde Windows 11/10 nasıl etkinleştirilir
HTML coding bilgisini öğrenmek veya geliştirmek için en iyi web siteleri
Bildirimler Visualizer Uygulamaların bildirimlerini test etmenizi sağlar
Windows 10 için Code Compare ile hatalar için kodunuzu kontrol edin
JEdit bilgisayar programcıları için bir etkileyici Text Editor olduğunu
Slack apps: Remote Teams, Productivity, Developers, Project Management
Chrome Development Tools Tutorials, Tips, Tricks
