Web Sitenize Discord Widget'ı Nasıl Eklenir?
Discord platformu , çevrimiçi olarak birlikte bir topluluk oluşturmak için mükemmeldir, ancak üyelerinizin platformu kullanmak için Discord'u(Discord) açmasını gerektirir - yoksa öyle mi? Discord widget'ları sayesinde, Discord'u kendi sitenize yerleştirebilir, kullanıcıların Discord sunucunuzda kimlerin çevrimiçi olduğunu görmelerine , (Discord)doğrudan(your Discord server) mesaj göndermelerine ve daha pek çok şeye olanak sağlayabilirsiniz.
Sitenize bir Discord(Discord) sunucu widget'ı eklemenin birkaç yolu vardır . En kolay yol Discord'un(Discord) kendi widget sistemini kullanmaktır, ancak bu oldukça basittir. Daha gelişmiş bir şeye ihtiyacınız varsa, WidgetBot gibi bir üçüncü taraf alternatifine bakmanız gerekebilir . Web sitenize bir Discord widget'ı eklemek için bilmeniz gerekenler burada .

Discord Widget Nedir ve Nasıl Kullanılabilir?(What Is a Discord Widget and How Can It Be Used?)
Bir Discord widget'ı, bir web sitesindeki sayfalara entegre edebileceğiniz Discord istemcisinin yerleşik bir sürümüdür . Kullandığınız widget'ın türüne bağlı olarak, bu, üyelerinizi ve kanal listenizi gösterebilir, yeni kullanıcılara hızlı bir davet bağlantısı sağlayabilir ve kullanıcıların Discord web sitesini ziyaret etmeden veya istemciyi kullanmadan doğrudan sohbet etmesine izin verebilir.
Yerleşik pencere öğesi, sunucunuz için bir reklam aracıdır ve siteniz aracılığıyla üyelerinizi sergilemenize ve yeni üyeler kazanmanıza olanak tanır. Ancak, entegre davet bağlantısını kullanarak sunucuya katılmak dışında mesaj göndermenize veya sunucuyla etkileşim kurmanıza izin vermez.

Daha gelişmiş bir pencere öğesi kullanmak istiyorsanız, WidgetBot adlı üçüncü taraf bir alternatif kullanabilirsiniz . WidgetBot , neredeyse tamamen (WidgetBot)Discord istemcisine benziyor ve kullanıcıların oturum açmasına, mesaj göndermesine, kanallar arasında geçiş yapmasına ve Discord'un sunduğu her şeyi kullanmasına izin veriyor -(Discord) tümü sitenizdeki yerleşik bir widget içinde.
WidgetBot'un(WidgetBot) kurulum süreci biraz daha karmaşık olsa da kullanıcılara Discord'un kendi widget sisteminden daha işlevsel bir alternatif sunuyor. Her iki pencere öğesi türü de sunucu sahiplerinin sunucularının yeni kullanıcılara hızlı bir şekilde reklamını yapmalarına olanak tanır, ancak bu onu benzer pazarlama özellikleri sunmayan Slack'ten daha iyi bir alternatif haline getirir.(alternative than Slack)
Standart Discord Sunucu Widget'ını Gömme(Embedding a Standard Discord Server Widget)
Web sitenize standart bir Discord sunucu widget'ı eklemenin iki aşaması vardır . Önce widget'ı etkinleştirmeniz, ardından web sitenize yerleştirmek için Discord'un sunucu ayarlarından otomatik olarak oluşturulan (Discord)HTML kodunu kopyalamanız gerekir.
- Başlamak için Discord web sitesini veya masaüstü istemcisini açın ve oturum açın, ardından soldaki sunucu simgelerinden sunucunuzu seçin. Kanal listesinin en üstünde sunucu adınızı seçin, ardından açılır menüden Sunucu Ayarları'nı seçin.(Server Settings)

- Discord ayarları menüsünde Widget'ı(Widget) seçin . Widget'ı sunucunuzda etkinleştirmek için, Sunucu Widget'ını Etkinleştir(Enable Server Widget) kaydırıcısını seçerek Açık(On) konumuna getirin (yeşil).

- Sunucunuz için etkinleştirilen sunucu widget'ı ile artık gerekli HTML kodunu web sitenize yerleştirmek için kopyalayabilirsiniz. Widget menüsünün en altına gidin(Scroll) , ardından Premade Widget kodu kutusunda Kopyala'yı seçin.(Copy )

Hazır Discord(Discord) widget'ını içeren kod parçasını kopyaladıktan sonra, onu web sitenizin koduna entegre edebilirsiniz. Widget, kullanıcıların aktif üye listesini görüntülemesine ve sunucunuza kaydolmasına izin verecektir. Ancak daha gelişmiş bir widget'a ihtiyacınız varsa WidgetBot kullanmanız gerekir .
WidgetBot Kullanarak Özel Discord Widget'ları Oluşturma(Creating Custom Discord Widgets Using WidgetBot)
Discord'un(Discord) widget'ı, sunucunuza daha gelişmiş bir davet bağlantısı eklemenin harika bir yoludur, ancak üye listenizi göstermekten başka pek bir şey sunmuyor. Discord istemcisinin (neredeyse) tamamen işlevsel bir sürümünü web sitenize entegre etmek istiyorsanız, bunu yapmak için WidgetBot'u(WidgetBot) kullanabilirsiniz .
WidgetBot , ihtiyaçlarınıza göre özelleştirebileceğiniz, tamamen yerleşik bir Discord sürümüdür . Boyut, işlevsellik, kanal desteği, misafir üyelikleri ve daha fazlası—hepsi yeni kullanıcılar getirmek ve Discord web sitesini ziyaret etmeye veya istemci uygulamasını kullanmaya gerek kalmadan onlarla doğrudan sohbet etmek için sitenizdeki bir WidgetBot widget'ında kullanılabilir.(WidgetBot)
Salt okunur kanallar ve özel widget temaları gibi bazı özellikler ücretli üyelik gerektirir. Ancak, temel özellikler (mesaj gönderme ve sunucuya doğrudan katılma dahil) ücretsiz olarak desteklenir.
Sunucunuza WidgetBot Ekleme(Adding WidgetBot to Your Server)
Başlamak için WidgetBot'un(WidgetBot) kendisini sunucunuza eklemeniz gerekir . WidgetBot , WidgetBot botunu(WidgetBot) sunucunuza ekleyerek çalışır , bu nedenle önce bunu yapmanız gerekir.
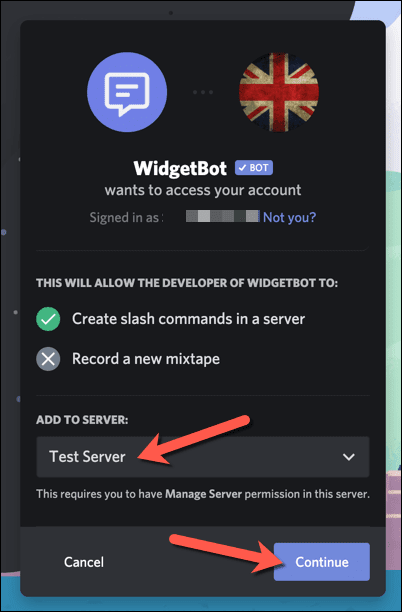
- WidgetBot davet bağlantısını(WidgetBot invitation link) açın ve devam etmek için Discord'a(Discord) giriş yapın . Listeden sunucunuzu seçmeniz ve ardından devam etmek için Devam'ı(Continue) seçmeniz gerekir.

- Bir sonraki aşamada WidgetBot'a(WidgetBot) hangi izinleri vermek istediğiniz sorulacak . Tüm onay kutularını etkin bırakın , ardından devam etmek için (Leave)Yetkilendir'i(Authorize) seçin . Bu işlem tamamlandıktan sonra sunucunuza dönün.

WidgetBot'u Web Sitenize Yerleştirme(Embedding WidgetBot on Your Website)
WidgetBot sunucunuzda çalıştığında, web sitenize bir (WidgetBot)WidgetBot widget'ı eklemeye devam edebilirsiniz . Kullanabileceğiniz çeşitli widget türleri vardır, ancak temel bir widget eklemenin en basit yolu sunucunuzdaki ??crate komutunu kullanmaktır.(??crate )
Bu , sağ alt köşede bir Discord sohbet simgesi oluşturarak web sayfalarınıza kolayca yerleştirebileceğiniz bir HTML kod parçacığı oluşturur. (HTML)Bir kez basıldığında, bu , web kullanıcılarınız için küçük (ve tamamen işlevsel) bir Discord istemcisi açar.(Discord)
- Başlamak için Discord web sitesini veya istemcisini açın ve soldaki listeden sunucunuzu seçin. Sunucunuzda WidgetBot botunu(WidgetBot ) içeren uygun bir özel kanalda , mesaj kutusuna ??crate yazın ve mesajı gönderin.

- Sunucunuza ??crate göndermek , botun gömebileceğiniz bir HTML kod parçacığını otomatik olarak oluşturmasına neden olur. Mesajdan kodu seçin, ardından > Kopyala'ya (Copy)sağ tıklayın(right-click) veya klavyenizde Ctrl + C

- Panonuza kopyalanan kodla, kodu web sitenizin HTML'sine(HTML) yapıştırın ve yayınlayın. Kodun kendisi sağ altta bir Uyuşmazlık(Discord) simgesi oluşturacaktır; doğrudan sunucunuza mesaj göndermek de dahil olmak üzere widget'ı görüntülemek ve onunla etkileşim kurmak için bunu seçin.

Farklı türde bir WidgetBot(WidgetBot) pencere aracı kullanmayı tercih ederseniz , WidgetBot dokümantasyon web sitesini(WidgetBot documentation website) ziyaret ederek bunların nasıl oluşturulacağı ve web sitenize nasıl yerleştirileceği de dahil olmak üzere her bir pencere öğesi türü hakkında daha fazla bilgi edinebilirsiniz .
Discord Widget'larını Kullanmak(Making Use of Discord Widgets)
Bir Discord sunucu widget'ı, topluluğunuzu web sitenize gelen yeni ziyaretçilere tanıtmanın iyi bir yoludur ve size üyeliği artırmanın başka bir yolunu sunar. Sunucunuzu oluşturduktan sonra Discord'u(Discord) nasıl etkili bir şekilde kullanacağınızı düşünebilirsiniz. Müzik botlarından (music bots)moderasyona(moderation) kadar işlevselliği artırmak için sunucunuza bot ekleyerek(adding bots to your server) başlayabilirsiniz .
Ancak Discord(Discord) ile sorun yaşıyorsanız , çözümler var. Örneğin, Discord ölümcül Javascript hatası(Discord fatal Javascript error) gibi hatalar genellikle uygulamayı yeniden yükleyerek düzeltilebilirken, Discord bağlantı sorunları (Discord connection issues)DNS ayarlarınızla ilgili bir soruna işaret edebilir . Hâlâ sorun yaşıyorsanız deneyebileceğiniz bir dizi Discord alternatifi de var.(Discord alternatives)
Related posts
7 Proven Ways için Increase Website Traffic
Google Sites'ı Kullanarak Hızla Kişisel Web Sitesi Oluşturun
WordPress'in P2 Temasını Kullanarak Kendi Twitter Benzeri Web Sitenizi Nasıl Kurabilirsiniz?
Web Siteniz İçin Ücretsiz HD Görüntüler ve Videolar Bulabileceğiniz En İyi 10 Yer
Küçük İşletmeler için Ucuz ve Güvenilir Web Sitesi Barındırma
YouTube'da Daha Fazla Görüntüleme Almak İçin 5 İpucu
Videolarınız için Harika YouTube Küçük Resimleri Nasıl Yapılır?
Internet'a kim sahipler? Web Architecture açıklandı
Facebook, Twitter ve Google'da Üçüncü Taraf Web Sitesi Erişimi Nasıl İptal Edilir
Bu Tatil Sezonunda Sahte Bir Web Sitesini veya Kimlik Avı Girişimini Nasıl Tespit Edebilirsiniz?
Herhangi Bir Web Sitesi için 7 Teknik SEO Optimizasyon İpuçları
Çevrimiçi Randevu Dolandırıcıları: Onları Tespit Etmek ve Önlemek İçin 10 Kırmızı Bayrak
En İyi Snapchat Gizlilik İpuçları
Nasıl Temporarily Enable Pop-ups olarak Your Web Browser
Best WhatsApp Web tips & tricks kullanabilirsiniz
Ücretsiz Basit Bir Web Sayfası Nasıl Oluşturulur
Bir Web Sitesini Kimin Barındırdığını (Web Hosting Şirketi) Nasıl Öğrenirsiniz?
YouTube Kanal Resmi Nasıl Yapılır?
Instagram'da Görüntüler Nasıl Paylaşılır ve Yeniden Yayınlanır
OTT Açıklıyor: Drupal Nedir?
