Chrome Tarayıcıda Etkin Sekme Nasıl Vurgulanır
Chrome , sadeliği ve güvenliği nedeniyle oldukça popüler bir tarayıcıdır. Uzantıları, uygulamaları ve temalarıyla bilgisayarınızdaki tarayıcıyı kişiselleştirmenize olanak tanır. Çeşitli özelleştirme seçenekleri arasında, kullanıcısına tarayıcı arayüzünü kişinin ruh haline ve tercihlerine göre özelleştirme yeteneği verdiği için Chrome'un teması en çok aranan temadır. (Chrome)Temalara chrome web mağazasından erişilebilir.

Chrome web mağazası, kullanıcı arayüzünüze en uygun olanı seçebileceğiniz çeşitli temalar sunar. Ancak, temaların çoğu, etkin sekmeleri arka planın açık sekmelerinin geri kalanından ayırt etmeye yardımcı olmaz. Etkin bir sekmeyi vurgulamanın yollarını arıyorsanız ve temaya bağlı estetik hakkında özel bir şey arıyorsanız, chrome'un siyah beyaz teması, arka plan sekmesinden etkin sekmeyi vurgulamanın en basit yoludur.
Siyah beyaz bir tema kullanmak dışında temaları vurgulamanın farklı yolları vardır. Etkin sekmeyi diğer açık sekmelerden ayırt etmek için etkin bir sekme için daha koyu veya daha açık bir renge sahip olmak için özel temalardan yararlanabilirsiniz. Bu makalede, Chrome(Chrome) tarayıcısında etkin bir sekmeyi vurgulamanın farklı yollarını açıklıyoruz .
Chrome'da Etkin (Active Tab)Sekme(Chrome) Nasıl Vurgulanır(Highlight) _
- (Highlight)Chrome temasını kullanarak Chrome'da(Chrome) etkin sekmeyi vurgulayın
- (Highlight)Özel temalar kullanarak kromdaki etkin sekmeyi vurgulayın
1. Chrome temasını kullanarak Chrome'da(Chrome) etkin sekmeyi vurgulayın(Highlight)
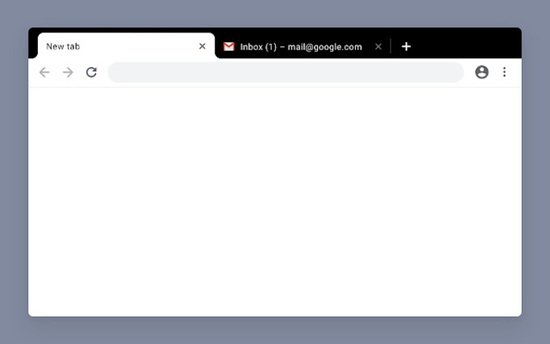
Bir krom tema web mağazasından Siyah (Black)Beyaz(White) tema, sekme sayfasında ve sekme çubuğunda siyah gölgeli bir koyu tema kullanıcı arayüzü sunar. Açık sekmelerin geri kalanından ayırt etmek için beyaz bir renk kullanarak etkin sekmeyi vurgular. Temaları yüklemek, uzantıları Chrome'a(Chrome) yüklemekle aynıdır . Krom kullanıcı arayüzünüz için bir Back & White(White) teması eklemek için şunları yapabilirsiniz.
- Chrome tarayıcınızı başlatın ve Chrome web mağazasına gidin.(Chrome web store.)
- Arama çubuğunda Siyah Beyaz temayı(Black & White theme) arayın ve temayı yüklemek için Chrome'a Ekle düğmesini tıklayın.(Add to Chrome)

Tema yüklendikten sonra, tarayıcınızın Kullanıcı arayüzünü otomatik olarak değiştirir. (User)Tema, siyah renkli yeni sekme sayfasını içerir ve etkin sekmeyi vurgular. Temayı kaldırmak için aşağıdaki adımları izleyin.
- Diğer menüsünü açmak için üç nokta seçeneğini tıklayın.
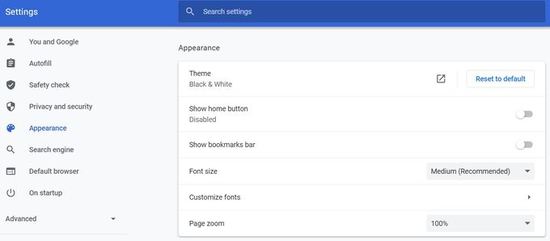
- Menüden Ayarlar'a(Settings) gidin ve Görünüm'ü(Appearance) tıklayın .
- Seçenek temasını bulun ve temayı kaldırmak için Varsayılana (Default)Sıfırla düğmesini tıklayın.(Reset)

Tamamlandığında, orijinal krom temanız geri yüklenir.
Siyah beyaz temanın yanı sıra, krom web mağazasında, yalnızca arka plan sekmelerinden etkin sekmeyi vurgulamak için kullanılabilecek birçok başka karanlık sözleşme teması bulabilirsiniz.
2. Özel temaları kullanarak Chrome'da(Chrome) etkin sekmeyi vurgulayın(Highlight)
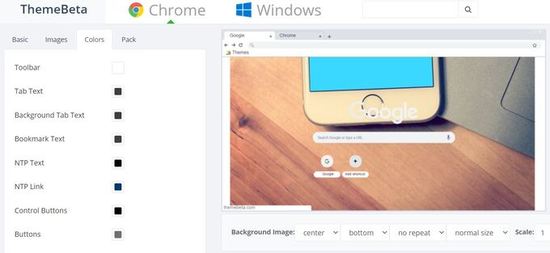
Etkin sekmeyi vurgulamak için parlak veya açık renkler kullanarak özel bir tema oluşturabilirsiniz. Beta teması , sekme sayfasına bir arka plan resmi ekleyerek ve sekmeye renk ekleyerek bir krom teması oluşturmanıza olanak tanıyan ücretsiz bir uygulamadır. Arka plan için seçtiğiniz resme bağlı olarak uygulama, temanız için seçeceğiniz renk kümesini otomatik olarak verir.
Etkin sekmeleri vurgulamak için özel temanızı nasıl oluşturacağınız aşağıda açıklanmıştır.
- Burada tema beta web uygulamasına gidin .(here.)
- Arka plan sekme sayfanız için resmi yükleyin.

- (Click)Sekmenin rengini seçmek için renk kutusunu tıklayın .
- Tamamlandığında , Paketle(Pack) ve yükle seçeneğini tıklayın.CRX dosyası, krom uzantı sayfanıza indirilecektir.
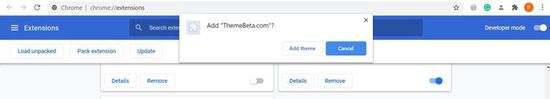
- Chrome tarayıcısında uzantı sayfasına gidin ve geliştirici modunu etkinleştirin.
- (Drag)Uzantı sayfasında indirilen CRX dosyasını (CRX)sürükleyip bırakın .

- (Click)Temayı yüklemeyi onaylamak için açılır kutuya tıklayın .
Tema yüklendikten sonra tarayıcıda düzenlenebileceğini belirtmekte fayda var. Ancak ThemeBeta(ThemeBeta) web uygulamasına giderek yapmak istediğiniz değişikliklerle yeni bir tema oluşturabilirsiniz .
Related posts
AÇIK veya Chrome Browser için Off Drive önerileri (Google Workspace)
Fix Cursor Or Mouse Pointer Disappear Chrome Browser'te
Chrome, Safari, Edge and Firefox'de kapalı bir Browser Tab'ü yeniden açma
Chrome Tarayıcınızı Hızlandırmanın 10 Yolu
Chrome Tarayıcıda Sekmeler Nasıl Kaydedilir
Google Chrome Tarayıcı Senkronizasyonu Nasıl Kurulur
Chrome, Safari, Firefox ve Diğerlerinde Tarayıcı Sekmesi Nasıl Sessize Alınır
Chrome Yönet veya devre dışı bırakın Browser Add-ons & Extensions, Firefox
Browser Close'de Google Chrome'de Destroy Profile'te Nasıl Yapılır
Küresel Media Playback Control içinde Chrome nasıl etkinleştirilir
Google Chrome'u Mac ve iOS'ta Varsayılan Web Tarayıcısı Yapın
Google Chrome'de Nasıl Etkinleştirilir veya Disable Tab Scrolling Buttons
Tarayıcınızı Yeni Sekmede Bir Bağlantı Açmaya Nasıl Zorlarsınız?
PassProtect, zaten ihlal edilen şifreleri kullanmadığınızdan emin olur
Chrome Browser Extensions verimliliği artırmak için
Başka bir tarayıcıdan Chrome aktarma Bookmarks, Passwords
Google Chrome'de Tab Groups feature Nasıl Etkinleştirilir ve Kullanımı
Google Chrome tepkisiz, şimdi Relaunch?
Source View'de Source View'de Chrome or Edge'da Line Wrap'ları etkinleştirin
Google Chrome'da Sekme Grupları Nasıl Kullanılır?
