Bilmeniz Gereken 5 Google E-Tablolar Komut Dosyası İşlevi
Google E-Tablolar , (Google Sheets)Microsoft Excel'de(Microsoft Excel) yapabileceğiniz neredeyse her şeyi yapmanızı sağlayan güçlü bir bulut tabanlı elektronik tablo aracıdır . Ancak Google E-Tablolar'ın(Google Sheets) gerçek gücü, beraberinde gelen Google Komut Dosyası(Google Scripting) özelliğidir.
Google Apps komut dosyası oluşturma, yalnızca Google E-Tablolar'da(in Google Sheets) değil, aynı zamanda Google Dokümanlar, Gmail, Google Analytics ve neredeyse tüm diğer Google bulut hizmetlerinde de çalışan bir arka planda komut dosyası oluşturma aracıdır. Bu bireysel uygulamaları otomatikleştirmenize ve bu uygulamaların her birini birbiriyle entegre etmenize olanak tanır.

Bu makalede, Google Apps(Google Apps) komut dosyası oluşturmaya nasıl başlayacağınızı, hücre verilerini okumak ve yazmak için Google E-Tablolar'da(Google Sheets) temel bir komut dosyası oluşturmayı ve en etkili gelişmiş Google E-Tablolar(Google Sheets) komut dosyası işlevlerini öğreneceksiniz.
Google Apps Komut Dosyası Nasıl Oluşturulur(How to Create a Google Apps Script)
Google E-Tablolar içinden ilk (Google Sheets)Google Apps komut dosyanızı oluşturmaya hemen başlayabilirsiniz .
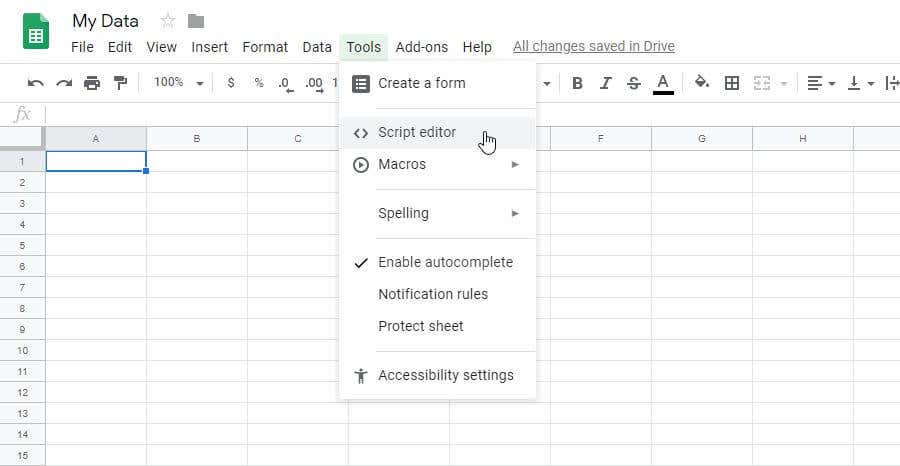
Bunu yapmak için menüden Araçlar'ı(Tools) ve ardından Komut Dosyası Düzenleyici'yi(Script Editor) seçin .

Bu, komut dosyası düzenleyici penceresini açar ve varsayılan olarak myfunction() adlı bir işleve geçer . Burası, Google Komut Dosyanızı(Google Script) oluşturabileceğiniz ve test edebileceğiniz yerdir .
Bir şans vermek için, bir hücreden veri okuyacak, üzerinde bir hesaplama yapacak ve veri miktarını başka bir hücreye çıkaracak bir Google E-Tablolar komut dosyası işlevi oluşturmayı deneyin.(Google Sheets)
Bir hücreden veri alma işlevi getRange() ve getValue() işlevleridir. Hücreyi satır ve sütuna göre tanımlayabilirsiniz. Yani 2. satırda ve 1. sütunda (A sütunu) bir değeriniz varsa, komut dosyanızın ilk kısmı şöyle görünecektir:
function myFunction() {
var sheet = SpreadsheetApp.getActiveSheet();
var row = 2;
var col = 1;
var data = sheet.getRange(row, col).getValue();
}
Bu, o hücredeki değeri veri(data) değişkeninde saklar. Veriler üzerinde bir hesaplama yapabilir ve ardından bu verileri başka bir hücreye yazabilirsiniz. Yani bu fonksiyonun son kısmı şöyle olacaktır:
var results = data * 100; sheet.getRange(row, col+1).setValue(results); }
İşlevinizi yazmayı tamamladığınızda, kaydetmek için disk simgesini seçin.

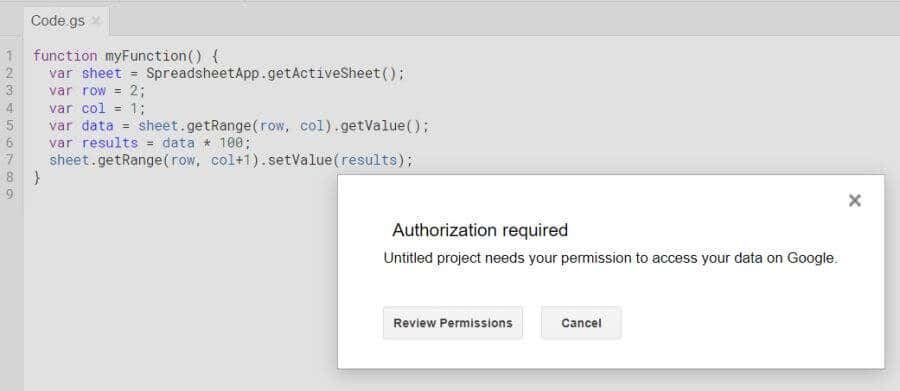
Bunun gibi yeni bir Google E-Tablolar(Google Sheets) komut dosyası işlevini ilk çalıştırdığınızda (çalıştır simgesini seçerek), komut dosyasının Google Hesabınızda çalışması için (Google Account)Yetki(Authorization) sağlamanız gerekir .

İzinlerin devam etmesine izin ver. Komut dosyanız çalıştığında, komut dosyasının hesaplama sonuçlarını hedef hücreye yazdığını göreceksiniz.

Artık temel bir Google Apps(Google Apps) komut dosyası işlevini nasıl yazacağınızı bildiğinize göre , biraz daha gelişmiş işlevlere bir göz atalım.
Dizileri Yüklemek için getValues kullanın(Use getValues To Load Arrays)
Dizileri kullanarak komut dosyası oluşturma ile elektronik tablonuzdaki veriler üzerinde hesaplama yapma kavramını yeni bir düzeye taşıyabilirsiniz. Google Apps komut dosyasına getValues kullanarak bir değişken yüklerseniz , değişken, sayfadan birden çok değer yükleyebilen bir dizi olur.
function myFunction() {
var sheet = SpreadsheetApp.getActiveSheet();
var data = sheet.getDataRange().getValues();
Veri değişkeni, sayfadaki tüm verileri tutan çok boyutlu bir dizidir. Veriler üzerinde bir hesaplama yapmak için bir for döngüsü kullanırsınız. for döngüsünün sayacı her satırda çalışır ve sütun, verileri çekmek istediğiniz sütuna göre sabit kalır.
Örnek elektronik tablomuzda, üç veri satırı üzerinde aşağıdaki gibi hesaplamalar yapabilirsiniz.
for (var i = 1; i < data.length; i++) {
var result = data[i][0] * 100;
sheet.getRange(i+1, 2).setValue(result);
}
}
(Save)Bu betiği aynen yukarıda yaptığınız gibi kaydedin ve çalıştırın. Tüm sonuçların e-tablonuzdaki 2. sütunda doldurulduğunu göreceksiniz.

Bir dizi değişkenindeki bir hücreye ve satıra başvurmanın getRange işlevinden farklı olduğunu fark edeceksiniz.
data[i][0] , birinci boyutun satır ve ikincisinin sütun olduğu dizi boyutlarını ifade eder. Bunların ikisi de sıfırdan başlar.
getRange(i+1, 2) i=1 olduğunda ikinci satırı ifade eder (çünkü 1. satır başlıktır) ve 2, sonuçların saklandığı ikinci sütundur.
Sonuçları Yazmak için appendRow'u kullanın(Use appendRow To Write Results)
Yeni bir sütun yerine yeni bir satıra veri yazmak istediğiniz bir elektronik tablonuz varsa ne olur?
AppendRow işleviyle bunu yapmak kolaydır . Bu işlev, sayfadaki mevcut verileri rahatsız etmeyecektir. Sadece mevcut sayfaya yeni bir satır ekleyecektir.
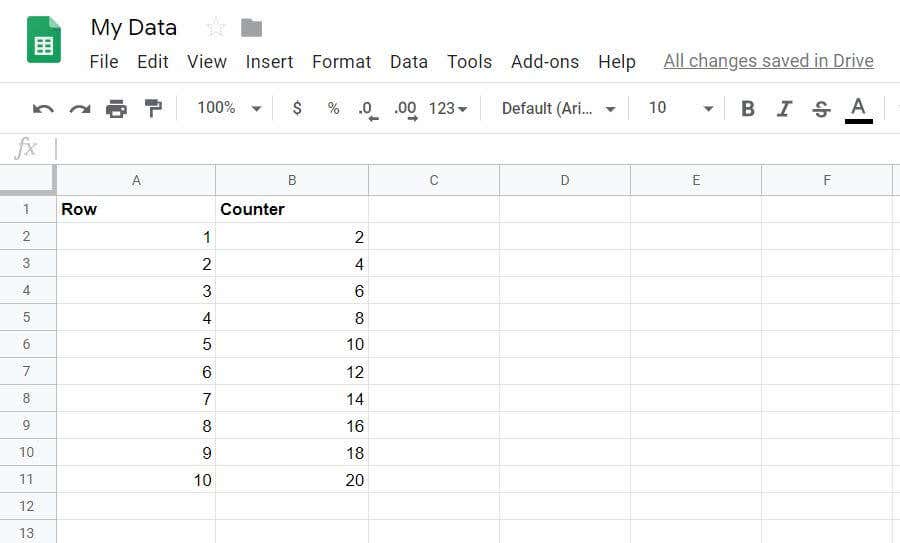
Örnek olarak, 1'den 10'a kadar sayacak ve bir Sayaç(Counter) sütununda 2'nin katları olan bir sayaç gösterecek bir fonksiyon yapın .
Bu fonksiyon şöyle görünecektir:
function myFunction() {
var sheet = SpreadsheetApp.getActiveSheet();
for (var i = 1; i<11; i++) {
var result = i * 2;
sheet.appendRow([i,result]);
}
}
Bu işlevi çalıştırdığınızda ortaya çıkan sonuçlar aşağıdadır.

URLFetchApp ile RSS Akışlarını İşleyin(Process RSS Feeds With URLFetchApp)
Herhangi bir web sitesinden RSS(RSS) beslemesini çekmek için önceki Google E-Tablolar(Google Sheets) komut dosyası işlevini ve URLFetchApp'ı(URLFetchApp) birleştirebilir ve o web sitesinde yakın zamanda yayınlanan her makale için bir elektronik tabloya bir satır yazabilirsiniz.
Bu temelde kendi RSS besleme okuyucu elektronik tablonuzu oluşturmak için bir DIY yöntemidir!(DIY)
Bunu yapmak için komut dosyası da çok karmaşık değil.
function myFunction() {
var sheet = SpreadsheetApp.getActiveSheet();
var item, date, title, link, desc;
var txt = UrlFetchApp.fetch("https://www.topsecretwriters.com/rss").getContentText();
var doc = Xml.parse(txt, false);
title = doc.getElement().getElement("channel").getElement("title").getText();
var items = doc.getElement().getElement("channel").getElements("item");
// Parsing single items in the RSS Feed
for (var i in items) {
item = items[i];
title = item.getElement("title").getText();
link = item.getElement("link").getText();
date = item.getElement("pubDate").getText();
desc = item.getElement("description").getText();
sheet.appendRow([title,link,date,desc]);
}
}
Gördüğünüz gibi, Xml.parse RSS beslemesinden her bir öğeyi çeker ve her satırı başlık, bağlantı, tarih ve açıklamaya ayırır.
AppendRow işlevini kullanarak, bu öğeleri RSS beslemesindeki her bir öğe için uygun sütunlara koyabilirsiniz .
Sayfanızdaki çıktı şöyle görünecektir:

RSS besleme URL'sini(URL) komut dosyasına gömmek yerine, sayfanızda URL'ye(URL) sahip bir alan olabilir ve ardından izlemek istediğiniz her web sitesi için bir tane olmak üzere birden çok sayfanız olabilir.
Dizeleri Birleştir(Concatenate Strings) ve Bir Satır Başı (Carriage Return)Ekle(Add)
Bazı metin işleme işlevleri ekleyerek RSS elektronik tablosunu bir adım daha ileri götürebilir ve ardından sitenin RSS beslemesindeki tüm yeni gönderilerin bir özetini içeren bir e-posta göndermek için e-posta işlevlerini kullanabilirsiniz.
Bunu yapmak için, önceki bölümde oluşturduğunuz komut dosyasının altına, elektronik tablodaki tüm bilgileri çıkaracak bir komut dosyası eklemek isteyeceksiniz.
RSS verilerini elektronik tabloya yazmak için kullandığınız aynı "öğeler" dizisindeki tüm bilgileri bir araya getirerek konu satırını ve e-posta metni gövdesini oluşturmak isteyeceksiniz .
Bunu yapmak için, "items" For döngüsünün önüne aşağıdaki satırları yerleştirerek konuyu ve mesajı başlatın.
var subject = ‘Latest 10 articles published at mysite.com’
var message = ‘’
Ardından, “items” for döngüsünün sonuna (appendRow işlevinden hemen sonra) aşağıdaki satırı ekleyin.
message = message + title + '\n' + link + '\n' + date + '\n' + desc + '\n' + '\n \n';
“+” sembolü, dört öğenin tümünü birleştirir ve ardından her satırdan sonra bir satır başı için “ ” gelir. Her başlık veri bloğunun sonunda, güzel biçimlendirilmiş bir e-posta gövdesi için iki satır başı isteyeceksiniz.
Tüm satırlar işlendikten sonra, "gövde" değişkeni tüm e-posta ileti dizesini tutar. Artık e-postayı göndermeye hazırsınız!
Google Apps Komut Dosyasında E-posta Nasıl Gönderilir(How To Send Email In Google Apps Script)
Google Komut Dosyanızın(Google Script) bir sonraki bölümü , "konu" ve "gövdeyi" e-posta yoluyla göndermek olacaktır. Bunu Google Script'te(Google Script) yapmak çok kolaydır.
var emailAddress = [email protected];
MailApp.sendEmail(emailAddress, subject, message);
MailApp , e-posta göndermek veya almak için Google Hesabınızın e-posta hizmetine erişmenizi sağlayan , Google Apps komut dosyalarının içinde bulunan çok kullanışlı bir sınıftır . (MailApp)Bu sayede, sendEmail işlevine sahip tek satır, herhangi bir e-postayı yalnızca e-posta adresi, konu satırı ve gövde metni ile göndermenize olanak tanır.(send any email)
Ortaya çıkan e-posta böyle görünecek.

Bir web sitesinin RSS beslemesini çıkarma, bir (RSS)Google E-Tablosunda(Google Sheet) saklama ve dahil edilen URL bağlantılarıyla kendinize gönderme yeteneğini birleştirmek, herhangi bir web sitesi için en son içeriği takip etmeyi çok kolaylaştırır.
Bu, eylemleri otomatikleştirmek ve birden çok bulut hizmetini entegre etmek için Google Apps komut dosyalarında sağlanan gücün yalnızca bir örneğidir .
Related posts
Excel'i Google E-Tablolara Dönüştürmenin 4 Yolu
Google E-Tablolar ve Microsoft Excel – Farklar Nelerdir?
Google Dokümanlar'da Tablo Kenarlıkları Nasıl Kaldırılır
Google Dokümanlar Sohbeti, Dokümanlar Üzerinde Ortak Çalışmanıza Nasıl Yardımcı Olur?
Word ve Google Dokümanlar'da Filigran Nasıl Eklenir
OpenOffice Writer'ın Microsoft Word Gibi Görünmesini ve Çalışmasını Sağlayın
DOCX Dosyalarını Açarken Bitiş Etiketi Başlangıç Etiketi Uyuşmazlığı Hatasını Düzeltin
Excel'de Tarihe Göre Sıralama
Microsoft Office'te PDF Belgeleri Nasıl Oluşturulur
Word Olmadan Bir Word Belgesini Açmanın 9 Yolu
DÜŞEYARA gibi Excel Formüllerinde #Yok Hataları Nasıl Düzeltilir
Google E-Tablolarda BİRLEŞTİR İşlevi Nasıl Kullanılır?
Kaybolan veya Unutulan Outlook PST Parolasını Kurtarmak için 10 Araç
Word'de Dipnot Nasıl Eklenir
Word'de Makro Nasıl Oluşturulur ve Çalıştırılır
MS Word ve Google Dokümanlar'da Kelimeler Nasıl Bulunur ve Değiştirilir
Google Dokümanlar ve Microsoft Word – Farklar Nelerdir?
PowerPoint'te Animasyonlu GIF Nasıl Eklenir
E-postalarınızı Microsoft Outlook'tan CSV veya PST'ye Nasıl Dışa Aktarırsınız
Word Belgesine Excel Çalışma Sayfası Nasıl Eklenir
