Nativefier kullanarak herhangi bir web sayfasının yerel Windows uygulamasını oluşturun.
Bazı web sitelerini çok sık kullanıyor musunuz? Bilgisayarınızda onlar için yerel bir uygulamaya sahip olmak, onları gerçekten daha erişilebilir hale getirebilir. Tarayıcınıza gitmeniz ve ardından web sitenizin açıldığı sekmeyi aramanız gerekmediğini hayal edin . (Imagine)Bu gönderide , herhangi bir web uygulaması veya web sayfası için yerel uygulamalar oluşturmanıza olanak tanıyan Nativefier adlı bir komut satırı aracını ele aldık. (Nativefier)Favori web sayfalarınızdan herhangi biri için yerel bir uygulama oluşturmak üzere izleyebileceğiniz adımları da ele aldık.
Nativefier İncelemesi
Nativefier açık kaynaktır ve JavaScript'te yazılmıştır ve (JavaScript)Windows , Mac ve Linux için yerel uygulamalar yapmak için Electron'u(Electron) kullanır . Nativefier tarafından oluşturulan uygulamalar , size daha fazla uygulama benzeri bir deneyim sunmak için bazı yapılandırma ve ayarları koruyabilir. Nativefier'ı(Nativefier) kullanmak için makinenizde Node.js'nin(Node.js) kurulu olması gerekir . Henüz sahip değilseniz, Node.js'nin(Node.js) Windows'a nasıl kurulacağına dair makalemize buradan göz atabilirsiniz(Windows) .
Yerel uygulamalar nasıl oluşturulur
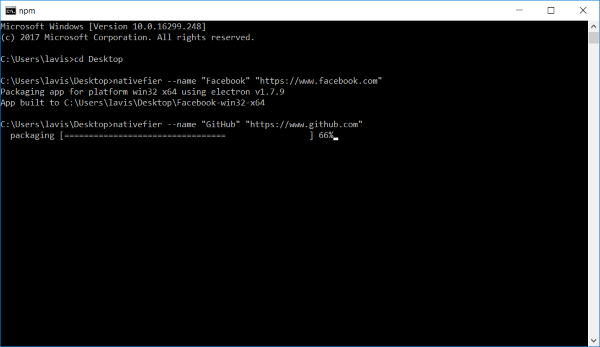
1. İstediğiniz dizinde bir CMD penceresi açın.
2. Nativefier'ı(Nativefier) kurmak için aşağıdaki komutu yürütün .
npm install -g nativefier
3. Kurulum tamamlandıktan sonra, herhangi bir web sayfası veya web uygulaması için yerel bir uygulama oluşturmak üzere aşağıdaki komutu yürütebilirsiniz.
nativefier --name “Application Name” “http://applicationurl.com”

Bu , URL'si http://applicationurl.com.Uygulama Adı(Application Name ) adlı bir uygulama oluşturmalıdır . Artık Nativefier tarafından oluşturulan klasörü açabilir ve uygulamanız için yürütülebilir dosyayı bulabilirsiniz. Başlat menüsünden, görev çubuğundan veya istediğiniz herhangi bir yerden doğrudan başlatabilmeniz için bu exe dosyasına kısayollar oluşturabilirsiniz.
Flaş Desteği(Flash Support)
Seçtiğiniz web sitesi flash desteği gerektiriyorsa, kurulum komutuna –flash etiketi ekleyerek kolayca ekleyebilirsiniz. Komut şöyle olur:
nativefier --name --flash “Application Name” “http://applicationurl.com”
Flash'ın çalışması için Google Chrome gereklidir veya (Google Chrome)PepperFlash Chrome Eklentisini(PepperFlash Chrome Plugin) manuel olarak yüklemeniz gerekir.
Uygulama Menüsü(Application Menu)
Bu uygulamalar, istediğiniz URL'nin(URL) etrafına sarılmış bir WebView'den(WebView) başka bir şey olmadığından . Normal bir web tarayıcısında yapabileceğiniz bazı temel işlemleri gerçekleştirebilirsiniz. Bunun için klavyenizden 'Alt' tuşuna basarak uygulama menüsüne ulaşabilirsiniz. Şimdi bu menüleri kullanarak ileri veya geri gidebilir veya tüm uygulamayı yeniden yükleyebilirsiniz.

Ctrl+= kullanarak kolayca yakınlaştırabilir ve Ctrl+- kullanarak uzaklaştırabilirsiniz . Tam ekran modunu değiştirmek için bir seçenek bile var. Nativefier tarafından oluşturulan uygulamaların en iyi yanı , tam teşekküllü Chrome benzeri geliştirici araçlarıyla birlikte gelmeleridir. Chrome Geliştirici Araçları'nın(Chrome Developer Tools) sunduğu konsola, ağa ve diğer tüm özelliklere erişebilirsiniz . Ctrl+Shift+I basarak geliştirici araçlarını etkinleştirebilir/devre dışı bırakabilirsiniz .
Belirtildiği gibi, uygulamalar bazı minimum yapılandırmaları koruyabilir ve bu, uygulama menüsüne gidip Düzenle'yi(Edit ) ve ardından Uygulama Verilerini Temizle'yi(Clear App Data.) seçerek temizlenebilir . Bu, sürdürmüş olabileceğiniz tüm oturumlar veya oturumlar ile uygulamayı tamamen sıfırlamalıdır.
taşınabilirlik(Portability)
Nativefier kullanılarak oluşturulan tüm uygulamalar taşınabilirdir. Tüm konfigürasyonları ile kolayca yanınızda taşıyabilirsiniz. Bu, verilerinizin her yerde olmasını sağlar ve tekrar tekrar oturum açmanızı engeller.
Nativefier , koleksiyonunuzda bulunması gereken harika bir araçtır. Herhangi bir web sitesini o kadar sık kullanıyorsanız ve bunun için yerel bir uygulamaya sahip olmak istiyorsanız, Nativefier'ı(Nativefier) denemelisiniz. Oluşturulan uygulamalar basit, hızlı ve güvenilirdir. Ayrıca favori web uygulamalarınızı özel bir yerel pencerede kullanmak toplamda harika bir deneyimdir. Nativefier'ı (Nativefier)Sosyal Ağların(Social Networks) çoğu , GitHub ve diğer çeşitli web uygulamaları için yerel uygulamalar oluşturmak için kullandım . Nativefier hakkında daha fazla bilgi için buraya(here)(here) tıklayın .(Click)
Related posts
Windows 10 için Best Free C++ IDE
CudaText Windows programcılar için ücretsiz bir Code Editor olduğunu
SynWrite Editor: Free Text & Source Code Editor Windows 10 için
Windows 10 için Best Free PHP IDE
Herhangi bir web sitesi veya web uygulaması için yerel Windows app nasıl yapılır
Microsoft Word'de onay kutularını ve bunların nasıl düzenleneceğini içeren kontrol listeleri oluşturun
Create Desktop Shortcut Windows 10'te (TUTORIAL)
Create Windows 10 için PeperNote ile basit notlar
Create Windows 10 için StrokesPlus ile güçlü fare jestleri
Windows'ta Sanal Sabit Disk Nasıl Oluşturulur ve Monte Edilir
Developer Mode içinde Windows 11/10 nasıl etkinleştirilir
Windows 10 (System Image) arasında Create Full Backup
Handy Shortcuts: Create Desktop Shortcuts Windows 10'de
Create Windows PC için KLS Mail Backup ile kolay e-posta yedekleri
Windows'da Docker Desktop'yi nasıl ayarlanır ve kullanabilirsiniz
Bildirimler Visualizer Uygulamaların bildirimlerini test etmenizi sağlar
Windows Installer Paketleri Oluşturmak için 4 Harika Araç
Windows 10 için en iyi kod editörleri, her geliştiricinin kullanması gerekir
Windows 11/10'de Nasıl Create and Print Address Labels
CoolBarz: Create XP style desktop toolbar Windows 10'de
