Google Sites'ı Kullanarak Hızla Kişisel Web Sitesi Oluşturun
Hiç mahalle kitap kulübünüz veya spor takımınız(neighborhood book club or sports team) için hızlı bir şekilde bir web sayfası oluşturmak istediniz mi? Ya da düğün veya doğum günü partisi(wedding or birthday party) gibi belirli bir etkinlik için arkadaşlarınız ve ailenizle paylaşabileceğiniz kişisel bir sayfa mı?
Bir Google araması(Google search) yaparsanız, şablonlar vb. kullanarak anında web sayfaları oluşturmaya ilişkin yüzlerce liste görürsünüz, ancak normalde biraz para harcamanız gerekir. Bu siteler size güzel görünen bir site kazandıracak ve muhtemelen gerçekten özelleştirilebilir olacak, ancak bazen sadece süper basit bir şey yaratmanız gerekiyor, nasıl göründüğü umurunuzda(t care) değil ve bir kuruş bile harcamak istemiyorsunuz.
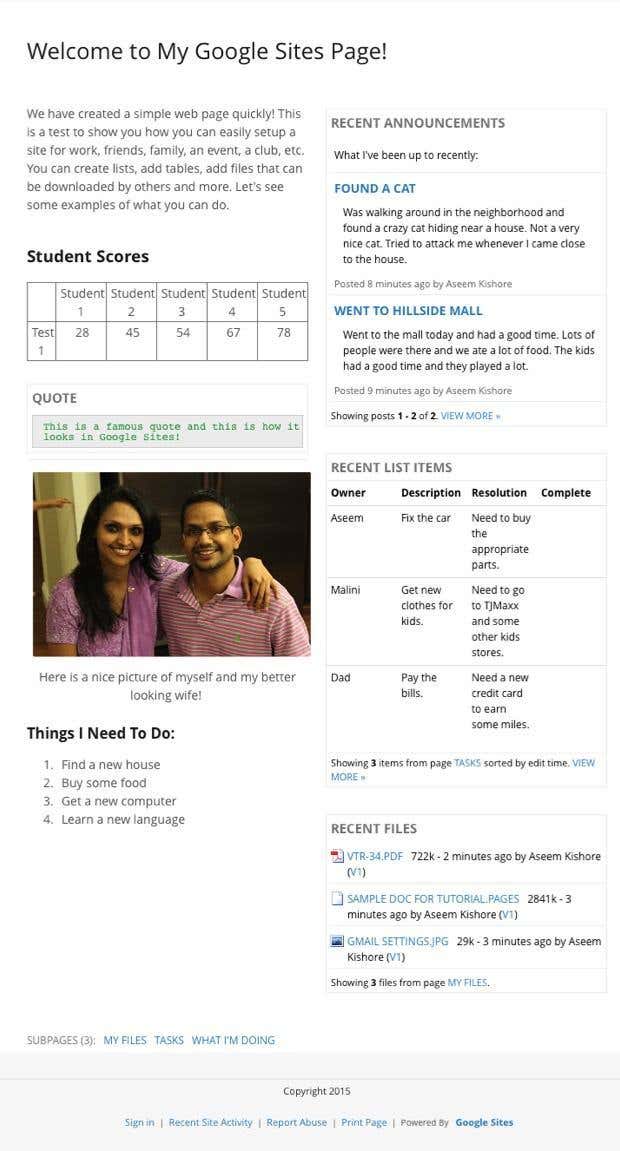
Google Sites bu sorunu sizin için çözebilir çünkü tek ihtiyacınız olan bir Google hesabıdır(Google account) ! Google Sites uzun süredir var, ancak çok iyi bilinmiyor. Bunun ana nedeni, Google'ın(Google) bunu yalnızca Google Apps for Work kullanıcılarına pazarlaması, ancak herkes tarafından kullanılabilmesidir. İşte bu makaleyi yazmak için sadece son 45 dakikada Google Sites ile oluşturduğum örnek bir web sitesi .(example website )

Gördüğünüz gibi, iki sütuna eklenmiş bir grup widget'lı gerçekten basit bir web sayfası. Fantezi bir şey değil, ancak küçük bir (nothing fancy)aile web sitesi(family website) için işi hallediyor . Ayrıca biraz kodlama bilginiz varsa ve teknoloji konusunda bilgiliyseniz sitenin çok daha profesyonel görünmesini sağlayabilirsiniz. Google Apps kullanıcıları için 10 GB alan elde edersiniz, ancak uygulama dışı kullanıcılar için yalnızca 100 MB alan alırsınız, bu nedenle gerçekten küçük bir site olması gerekir.
Varsayılan olarak, sitenin siteler.google.com ile başlayan bir URL'si olacaktır, ancak zaten bir alan adı satın aldıysanız veya (URL)Google Domains'i(Google Domains ) veya başka bir alan adı kayıt kuruluşunu kullanarak bir tane satın aldıysanız , kolayca özel bir alan adı kullanabilirsiniz.(custom domain name)
Başlamak için siteler.google.com'a gidin ve ilk web sitenizi oluşturmak için Oluştur düğmesini tıklayın.(Create)

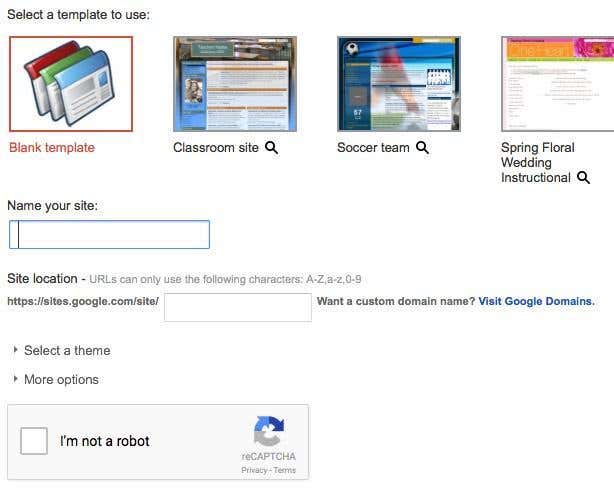
Başlamak için spor takımı, sınıf sitesi(classroom site) , düğün vb. gibi birkaç şablon arasından seçim yapabilirsiniz. Daha fazla bilgi için galeriye göz(Browse the gallery for more) at bağlantısını tıkladığınızdan emin olun çünkü etkinlikler ve etkinlikler gibi kategorilere ayrılmış çok daha fazla şablon vardır. iş işbirliği(business collaboration) , okullar ve eğitim, kulüpler ve organizasyonlar vb.

Sitenize bir ad verin ve ardından isterseniz URL'nin(URL) sonunu özelleştirin . Varsayılan olarak, yalnızca sites/google.com/site/sitename olacaktır . Bunu başka bir şeyle değiştirebilirsiniz, ancak dünyada oluşturulan tüm Google Siteleri(Google Sites) arasında benzersiz olması gerekir . Boş bir şablon seçtiyseniz, bir tema da seçebilirsiniz. Ben robot değilim(I’m not a robot) düğmesine tıklayın ve ardından en üstteki Oluştur'a tıklayın.(Create)
Artık yeni sitenizin ana sayfasına yönlendirileceksiniz. (home page)Önemli kısım üst kısımda mevcut sayfayı düzenleyebileceğiniz, yeni bir sayfa oluşturabileceğiniz ve sayfa ve site için ayarları yapabileceğiniz kısımdır.

Yapmayı önereceğim ilk şey, dişli simgesine tıklamak ve ardından alttaki Siteyi yönet(Manage site) bağlantısını tıklamaktır.

Burada site adı(site name) , site açıklaması(site description) , açılış sayfası(landing page) vb. gibi bir dizi seçeneği yapılandırabilirsiniz . Ayrıca , web sitesinin tüm ziyaretçileri için bir mesaj gösterecek olan bir site bildirimi de ayarlayabilirsiniz. (site notice)İsterseniz Google Analytics ve Google Web Yöneticisi Araçlarını(Google Webmaster Tools) buradan da yapılandırabilirsiniz. Alt kısımda, siteyi cep telefonları için ayarlayarak responsive(site responsive) hale getirme seçeneği var .

Sol tarafta ayrıca en son site etkinliğini(site activity) , tüm sayfalarınızı, yüklediğiniz ekleri, kullanabileceğiniz sayfa şablonlarını, uygulama komut dosyalarını, paylaşımları ve izinleri ve temaları/renkleri/yazı tiplerini görebilirsiniz. Son bölüm, bir başlık resmi eklemenize ve sitenin içerik alanı, kenar çubuğu, gezinme vb. gibi çeşitli bölümlerindeki metnin yazı tipini, rengini ve boyutunu değiştirmenize olanak tanır.(color and size)

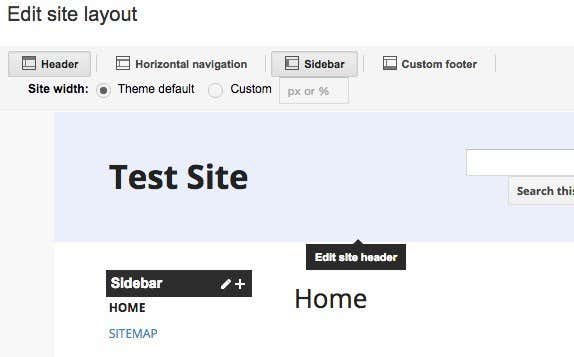
Site ayarlarını yapılandırdıktan sonra, tüm site için istediğiniz düzeni seçtiğinizden emin olmanın zamanı geldi. Bunu yapmak için ana sayfanıza dönün ve ardından dişli çark simgesini tekrar tıklayın. Bu sefer (time click)Site düzenini düzenle(Edit site layout) üzerine tıklayın .

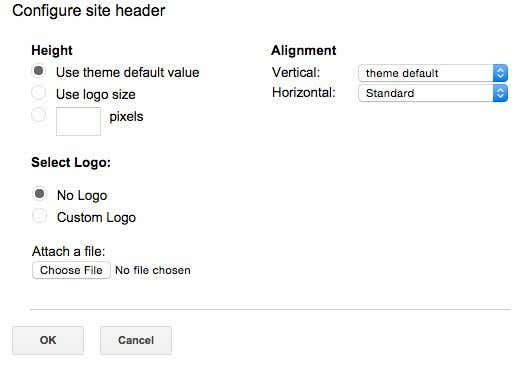
Sitenin düzenini değiştirmek gerçekten çok kolay. Varsayılan olarak, Başlık(Header) ve Kenar Çubuğu(Sidebar) seçili ve etkindir. Bir bölümü kaldırmak veya eklemek istiyorsanız, üst kısımdaki uygun düğmeyi tıklamanız yeterlidir. İstediğiniz bölümlere sahip olduğunuzda, düzenlemek için farenizi bölümün üzerine getirebilirsiniz. İsterseniz özel bir site genişliği(custom site width) de seçebilirsiniz . Örneğin, başlığa tıkladığınızda, yapılandırabileceğiniz tüm başlık seçeneklerini alırsınız.

Sitenin sağında mı yoksa solunda mı olmasını istediğinizi seçmek için kenar çubuğuna tıklayabilir ve genişliğini ayarlayabilirsiniz. Orada hangi bağlantıları istediğinizi vb. seçmek için altbilgiye tıklayabilirsiniz. Özel bir altbilgi(custom footer) eklemeyi seçerseniz , resimler, tablolar vb. ekleyebilirsiniz. Yukarıda gösterilen örnek sayfam(example page) için kenar çubuğundan ve üstbilgiden kurtuldum. .
Bu iki öğe tamamlandıktan sonra, sayfaları düzenlemeye ve oluşturmaya başlama zamanı. Buna girmeden önce, anlamamız gereken bir kavram daha var. Google Sites'ta(Google Sites) dört tür sayfa oluşturabilirsiniz: Web Sayfası(Web Page) , Duyurular( Announcements) , Dosya Dolabı( File Cabinet ) ve Liste( List) . Ana sayfa(home page) varsayılan olarak web sayfası olarak ayarlanmıştır.
Duyurular(Announcements) sayfası, gönderilerin kronolojik sırayla listelendiği bir blog sayfasıdır . (blog page)Dosya Dolabı(File Cabinet) sayfası, dosya yüklemenize izin verir ve bunları sayfada listeler. Liste(List) sayfası, bir öğe listesi oluşturmanıza ve bunları tablo biçiminde görüntülemenize olanak tanır. Sayfadayken dişli simgesine tıklayarak ve Sayfa şablonunu değiştir'i(Change page template) seçerek bir sayfanın şablonunu istediğiniz zaman(page anytime) değiştirebilirsiniz .
Şimdi ana sayfanıza(home page and click) dönün ve sayfayı düzenlemek için üst kısımdaki küçük kalem simgesine tıklayın. Sayfanın üst kısmında yeni bir menü göreceksiniz.

Varsayılan olarak, yeni bir sayfanın düzeni Bir Sütun (Basit)(One Column (Simple)) olarak ayarlanmıştır . Düzen (Layout) menü seçeneğine(menu option) tıklayarak bunu değiştirebilirsiniz . Basit sürümlerde üst bilgi veya alt(header or footer) bilgi yoktur .

Örnek sayfamda Two column (simple) öğesini seçtim . Artık sayfanıza bir şeyler eklemeye başlayabilirsiniz! Tablo eklemek için Tablo menü(Table menu) öğesine tıklayın ve tablonuzun satır ve sütun olarak boyutunu seçin. Başka bir şey eklemek için Ekle(Insert) menü seçeneğine tıklayın.

Resim bağlantıları, metin kutuları, HTML(HTML) kutuları, takvimler, çizelgeler, haritalar, YouTube videoları(YouTube videos) vb. gibi her türlü öğeyi ekleyebilirsiniz . Google Sites , Google'a ait olduğundan, (Google)Google Dokümanlar(Google Docs) , E-Tablolar(Spreadsheets) , Hangouts ve diğer Google hizmetleriyle entegre olur . Gadget'lar(Gadgets) altında , Son gönderiler, Son güncellenen dosyalar ve Son liste(Recent list) öğelerini göreceksiniz .
Bunları yalnızca, sırasıyla bir Duyurular(Announcements) sayfası, Dosya Dolabı(File Cabinet) sayfası ve Liste(List) sayfası oluşturduysanız bir sayfaya ekleyebilirsiniz . Üstte gösterilen örnek(example page) sayfamda , bu üç öğe ikinci sütuna eklenir. Metinle çalışırken, farklı başlık stilleri vb. seçmek için Biçim sekmesine tıklayabilirsiniz.(Format)

Sayfanıza herhangi bir türde CSS , JavaScript veya özel HTML eklemek istiyorsanız, bir (JavaScript or custom HTML)HTML kutusu(HTML box) eklemeniz gerektiğini unutmayın . Her sayfa içerik alanı için HTML'yi(HTML) görüntüleyebilirsiniz , ancak CSS ve HTML'de(CSS and HTML) yalnızca çok az düzenleme yapabilirsiniz .
Son olarak Ayarlar(Settings) butonunun hemen solunda bulunan Sayfa Oluştur(Create Page) butonuna tıklayarak yeni bir sayfa oluşturabilirsiniz .

Sayfanıza bir ad verin, bir sayfa şablonu(page template) seçin ve ardından sayfanızın konumunu seçin. Üst düzey bir sayfa(level page) oluşturabilir veya farklı bir sayfanın altına koyabilirsiniz.
Google Sites ile basit bir web sayfası veya web sitesi(webpage or website) oluşturmaya yönelik temel bilgiler bunlardır . Hakkında yazılacak bir şey yok ama kullanımı ve öğrenmesi çok kolay. Ayrıca tamamen ücretsiz, ki bu güzel. Herhangi bir sorunuz varsa, yorum yazmaktan çekinmeyin. Eğlence!
Related posts
7 Proven Ways için Increase Website Traffic
Discord Widget Website'unuza nasıl eklenir?
WordPress'in P2 Temasını Kullanarak Kendi Twitter Benzeri Web Sitenizi Nasıl Kurabilirsiniz?
Hızlı ve Kolayca Bir E-Ticaret Mağazası Nasıl Kurulur
Web Siteniz İçin Ücretsiz HD Görüntüler ve Videolar Bulabileceğiniz En İyi 10 Yer
Twitter'dan İçerik Kaydetmenize Yardımcı Olacak 3 Bot Hesabı
Nasıl Auto-Sil Google Web & App, Location and YouTube History
Web Sitenizle GDPR Uyumlu Olmak İçin 8 Adım
6 Ways Google Tablolar'da Duplicates çıkarmak için
Bir Web Sitesini Kimin Barındırdığını (Web Hosting Şirketi) Nasıl Öğrenirsiniz?
10 Ways - Fix Google Photos değil Backing Yukarı
13 Best IFTTT Applets (Formerly Recipes) Kişisel Online Life otomatikleştirme için
En İyi Snapchat Gizlilik İpuçları
Google Drawings Tutorial, Tips and Tricks
SafeSearch Google'de nasıl kapatılır?
Google Chrome Access Blocked Sites için 15 İyi VPN
Çevrimiçi Kaynakları Kullanarak Birini Nasıl İzlersiniz?
11 Tips Working Issue Değil Fix Google Pay için
Wix Vs Squarespace: Hangisi Daha İyi Web Tasarım Aracı?
Videolarınız için Harika YouTube Küçük Resimleri Nasıl Yapılır?
