HEX, RGB ve HSL Renk Kodlarını Almak için En İyi Renk Seçici Chrome Uzantıları
İster bir web tasarımcısı(web designer) , ister sanatçı ya da yalnızca renkleri eşleştirmek isteyen biri olun, Google Chrome , Chrome Web Mağazası'nda(Chrome Web Store) yardımcı olabilecek çeşitli eklentiler sunar .
Bir renk seçici Chrome uzantısı kullanarak , web'de istediğiniz herhangi bir renk için HEX , RGB veya HSL değerlerini elde edebilirsiniz. (HSL)İmlecinizi(Simply) rengin üzerine getirin ve rengi eşleştirmek için ihtiyacınız olan kodu alın.

Hoşunuza gidebilecek ekstra özelliklere ve işlevlere sahip olanlarla başlayan 10 Chrome renk seçici uzantısını burada bulabilirsiniz.(Chrome)
1. Renk Seçici Aracı – Geco(Color Picker Tool – Geco)
Renk Seçici Aracı – Geco(Color Picker Tool – Geco) ile bir web sayfasında gördüğünüz herhangi bir renk için bir renk kodu alabilirsiniz .
- Araç çubuğunuzdaki uzantı düğmesini seçin.
- İmlecinizi tanımlamak istediğiniz renge doğrultun.
- (Click)Uzantı listesindeki rengi kaydetmek için tıklayın .

Ardından , uzantı penceresinin Yeni(New) ve Seçilmiş bölümlerinde (Picked)HEX , RGB ve HSL kodlarını göreceksiniz. Tanımladığınız bir önceki rengi seçin ve bu kodları Yeni(New) bölümünde göreceksiniz .

Ek özellikler:
- Gerektiğinde kolay yapıştırma için HEX(HEX) renk kodunu panonuza otomatik olarak kopyalayın .
- (Download)HEX , RGB ve HSL kodlarıyla renk paletinizin bir CSV dosyasını (CSV)indirin .
- (Adjust)Panonuza kopyalamak, bir bildirimi etkinleştirmek ve sağ tıklamayı kullanmak için ayarları yapın .
2. AKRenk(AKColor)
Web'de gördüğünüz herhangi bir siteden renk kodunu almak için AKColor'ın(AKColor) damlalık aracını kullanın .
- Araç çubuğunuzdaki uzantı düğmesini seçin.
- Soldaki damlalığı(eyedropper) seçin ve imlecinizi tanımlamak istediğiniz rengin üzerine getirin.
- (Click)Bölgeye en yakın renk ve ortalama renk ile birlikte renk kodlarını görüntülemek için tıklayın .

RGB , RGBA , HEX , HSL ve HSLA için renk kodlarını içeren güzel bir açılır pencere göreceksiniz . Renk değerlerini panonuza kopyalamak için kodlardan herhangi birini seçin . (Choose)Ardından Yeniden Seç(Pick Again) veya Kapat'ı( Close) seçin .

Ek özellikler:
- Uzantıda yerleşik olarak bulunan Renk Dönüştürücü(Color Converter) ve Degrade Oluşturucu'yu(Gradient Generator) kullanın .
- (Take)Hızlı ve kolay renk tanımlaması için klavye kısayollarından yararlanın .
- (Adjust)Gece modu, arayüz, piksel büyüteci boyutu, yakınlaştırma düzeyi ve daha fazlası için ayarları yapın .
3. Renk Seç(Pick Color)
Yalnızca web yerine başka yerlerde de kullanabileceğiniz bir renk seçici arıyorsanız, Renk Seç(Pick Color) tam size göre.
- Araç çubuğunuzdaki uzantı düğmesini seçin.
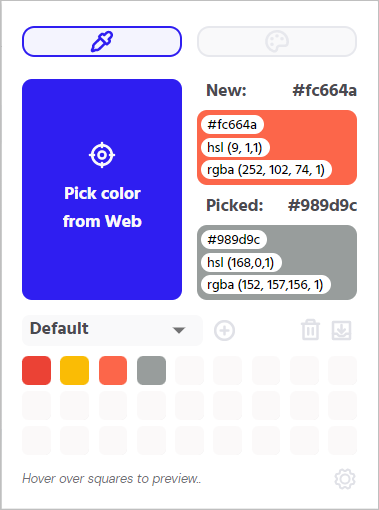
- Renginizi Seçin'i(Choose Your Color) seçin ve ardından damlalığı(eyedropper) seçin .
- İmlecinizi tanımlamak istediğiniz renge doğrultun. Bu bir web sitesinde, masaüstünüzde veya başka bir uygulamada olabilir.
- (Click)Uzantıdaki rengi kaydetmek için tıklayın .

Ardından , uzantının penceresinde HEX , RGB ve HSL renk kodlarını göreceksiniz. (HSL)HEX kodunu, sağındaki kopyala simgesini seçerek kopyalayabilirsiniz . RGB veya HSL değerlerini kopyalamak için aşağıdaki bölüme gidin ve bu kopyalama simgelerini kullanın.

Bonus Özellik(Bonus Feature)
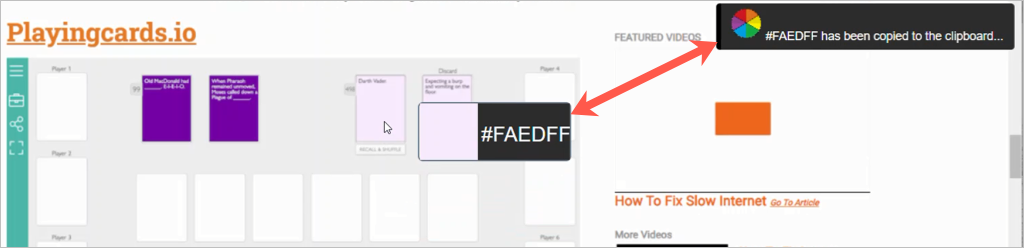
Renk(Pick Color) Seç ile bir web sayfasındaki bir rengi hızlı bir şekilde tanımlayabilir ve birkaç tıklamayla HEX kodunu panonuza kopyalayabilirsiniz.
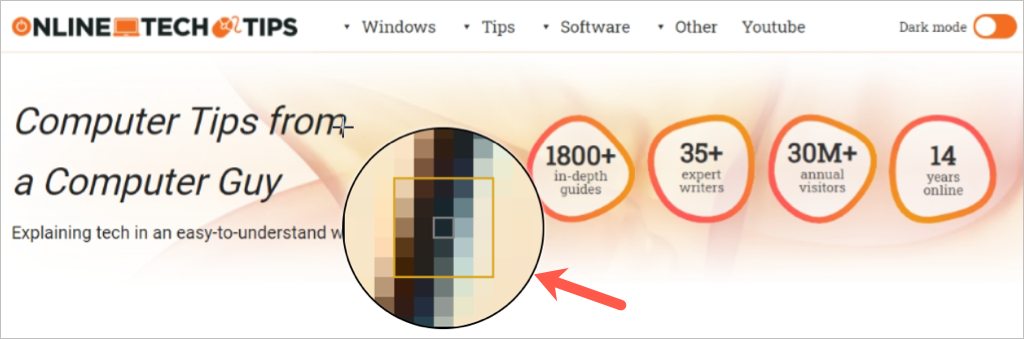
- Web sayfasına sağ tıklayın ve kısayol menüsünden Sayfada bir renk seç'i seçin .(Pick a color on the page)
- İmlecinizi renge getirin ve ekli HEX(HEX) kodunu göreceksiniz .
- (Click)Rengin HEX(HEX) kodunu panonuza kopyalamak için tıklayın .

4. Renk Seçici(Color Picker) (linangdata.com tarafından)
Kullanışlı ekstra özelliklere sahip(Chrome extension with useful extra features) başka bir Chrome uzantısı için linangdata.com'dan Renk Seçici'ye bakın.(Color Picker)
- Araç çubuğunuzdaki uzantı düğmesini seçin ve Damlalık(Eyedropper) sekmesine gidin.
- Damlalık'ı(Eyedropper) seçin ve imlecinizi rengin üzerine getirin. İşaretçinizi hareket ettirirken HEX(HEX) kodunun göründüğünü göreceksiniz .
- (Click)Rengi uzantı listesinde kaydetmek için tıklayın ve aynı anda HEX kodunu panonuza kopyalayın.
- Uzantıyı araç çubuğu düğmesiyle yeniden açın ve HEX(HEX) , RGB , HSL , HSV ve CMYK kodlarını göreceksiniz . Panonuza yerleştirmek için kodlardan herhangi birinin sağındaki kopyala simgesini seçin.

Ek özellikler:
- Ana renkleri renk kodlarıyla birlikte görüntülemek için Renk Seçici sekmesini kullanın.(Color Picker)
- Renk kodlarıyla farklı renk tonlarını görüntülemek için Renk Ölçeği(Color Scale ) sekmesini deneyin .
- Renkleri çoğaltmak, koyulaştırmak, aydınlatmak ve üst üste bindirmek için Renk Karıştırıcı sekmesine bakın.(Color Blender)
5. Göz Damlalığı(Eye Dropper)
Eye Dropper , hoşunuza gidebilecek birkaç bonusla Chrome için güzel bir renk seçme seçeneğidir .
- Araç çubuğunuzdaki uzantı düğmesini seçin.
- Web sayfasından renk seç'i(Pick color from web page) seçin ve imlecinizi rengin üzerine getirin. İşaretçinizi hareket ettirdikçe, tarayıcı pencerenizin sağ alt köşesinde HEX ve RGB değerlerini göreceksiniz.(RGB)
- (Click)Uzantının listesine kaydetmek için rengi tıklayın .
- Uzantıyı yeniden açtığınızda, Seçilen(Selected) renk bölümünde o rengin adıyla birlikte HEX , HSL ve RGB renk kodlarını görürsünüz .

Ek özellikler:
- Kendi renklerinizi karıştırmak için Renk Seçici(Color Picker) sekmesini kullanın .
- (Export)Renk geçmişinizi renk kodlarıyla birlikte bir CSV dosyası olarak (CSV)dışa aktarın .
- (Adjust)Panonuza kopyalamak, işaretçi görünümünü değiştirmek ve imlecinizi hareket ettirirken renk bilgilerini devre dışı bırakmak için ayarları yapın .
6. Kara karides(Black-shrimp)
Renkleri belirlemek ve ardından hızlı erişim için gruplandırmak istiyorsanız, Siyah Karides'e(Black-shrimp) bakın .
- Araç çubuğunuzdaki uzantı düğmesini seçin. Bu, eklentinin soldaki küçük penceresini açar.
- İmlecinizi tanımlamak istediğiniz renge getirin ve tıklayın.
- Pencerede hemen HEX kodunu göreceksiniz. (HEX)RGB veya HSL renk kodlarını görüntülemek için tanımlanan rengin yanındaki açılır kutuyu kullanın .
- Rengi kaydetmek için pencerenin altındaki artı işaretini seçin.(plus sign)

Ek özellikler:
- Klasör(folder) simgesini kullanarak bir grup ekleyin ve kayıtlı renkleri içine sürükleyin.
- (Export)Kaydedilmiş renklerinizi bir ASE ( Adobe Swatch Exchange ) dosyası olarak dışa aktarın .
- (Use)Renk eklemek, grup oluşturmak, silmek veya dışa aktarmak için klavye kısayollarını kullanın .
7. Kolay Renk Seçici(Easy Color Picker)
Süslü ekstra özellikler size göre değilse ve basit bir eklenti istiyorsanız, Easy Color Picker'a(Easy Color Picker) bir göz atın .
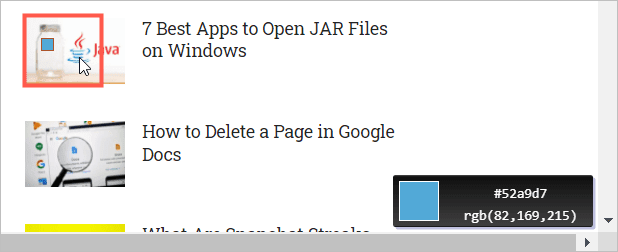
- Araç çubuğunuzdaki uzantı düğmesini seçin.
- Sağ üstteki Seç(Pick) düğmesini seçin ve imlecinizi rengin üzerine getirin. İşaretçinizi hareket ettirdikçe, tarayıcı pencerenizin sağ alt köşesinde HEX ve RGB değerlerini göreceksiniz.(RGB)
- (Click)İstediğiniz renge tıklayın ve ardından HEX , RGB ve HSL kodlarını görüntülemek için düğmeyle uzantıyı yeniden açın.

Renk kodları için basit bir kopyalama seçeneği olmamasına rağmen , değerleri başka bir yere yapıştırmanız gerekiyorsa her kutunun içine sağ tıklayıp Kopyala'yı seçebilirsiniz.(Copy)

8. Colorfly Renk Seçici(Colorfly Color Picker)
Easy Color(Easy Color Picker) Picker'a benzer şekilde Colorfly Color Picker'dır(Colorfly Color Picker) . Rengi alın(Grab) , kodu görüntüleyin ve gerekirse değerleri kopyalayın.
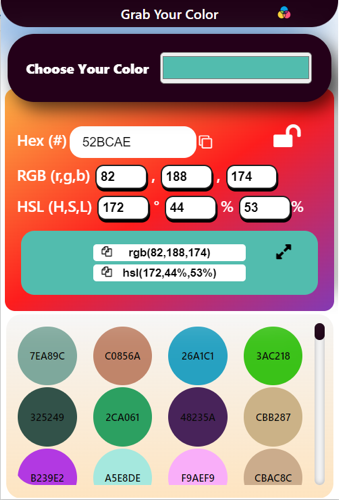
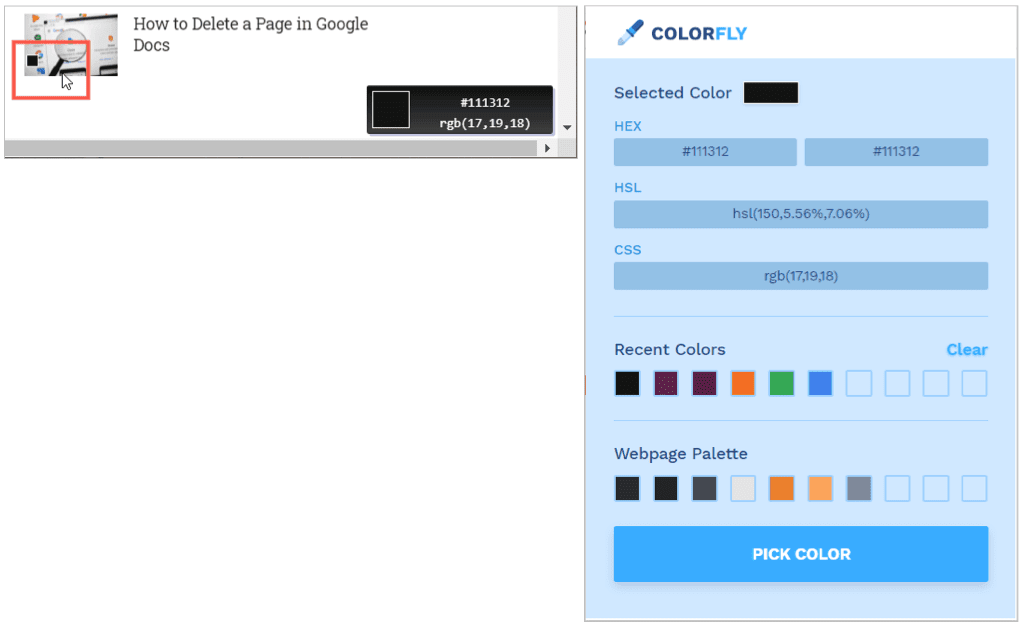
- Araç çubuğunuzdaki uzantı düğmesini seçin.
- Renk(Pick Color) Seç düğmesini seçin ve imlecinizi rengin üzerine getirin. İmlecinizi hareket ettirirken, tarayıcı pencerenizin sağ alt köşesinde HEX ve RGB değerlerini görüntüleyebilirsiniz.(RGB)
- (Click)İstediğiniz rengi tıkladığınızda , uzantının penceresinde HEX , RGB ve HSL kodlarını göreceksiniz. (HSL)Panonuza kopyalamak için herhangi bir renk kodunu seçin .(Select)

9. Renk Seçici(Color Picker) (kipelovvycheslav tarafından)
Başka bir temel Chrome tarayıcı uzantısı(Chrome browser extension) , listemizdeki bir başkasıyla aynı ada sahiptir, Color Picker , bu kipelovvycheslav'dan.
- Araç çubuğunuzdaki uzantı düğmesini seçin.
- İmlecinizi tanımlamak istediğiniz renge getirin ve tıklayın.
- HEX , HSL ve RGB renk kodlarını görmek için uzantıyı yeniden açın .

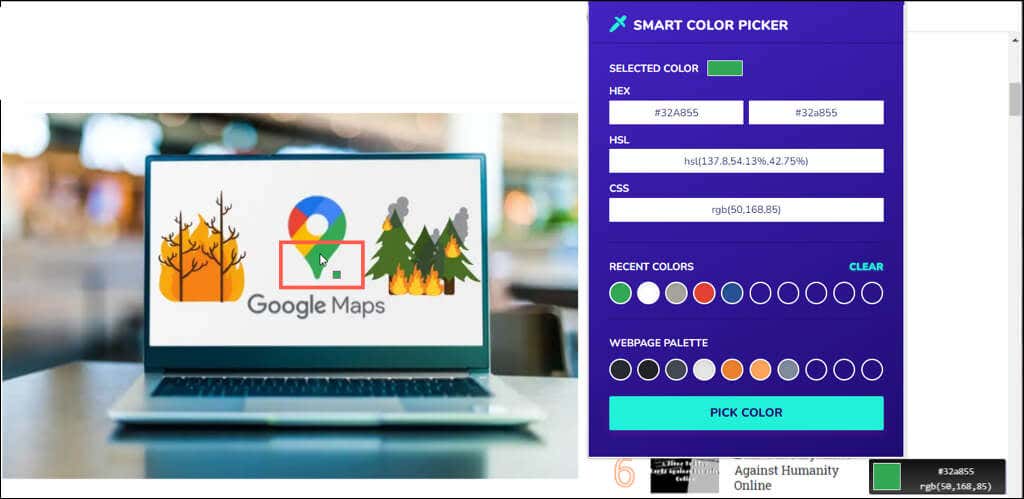
10. Akıllı Renk Seçici(Smart Color Picker)
Zil ve ıslık içermeyen son bir basit Chrome uzantısı, (Chrome)Akıllı Renk Seçici'dir(Smart Color Picker) .
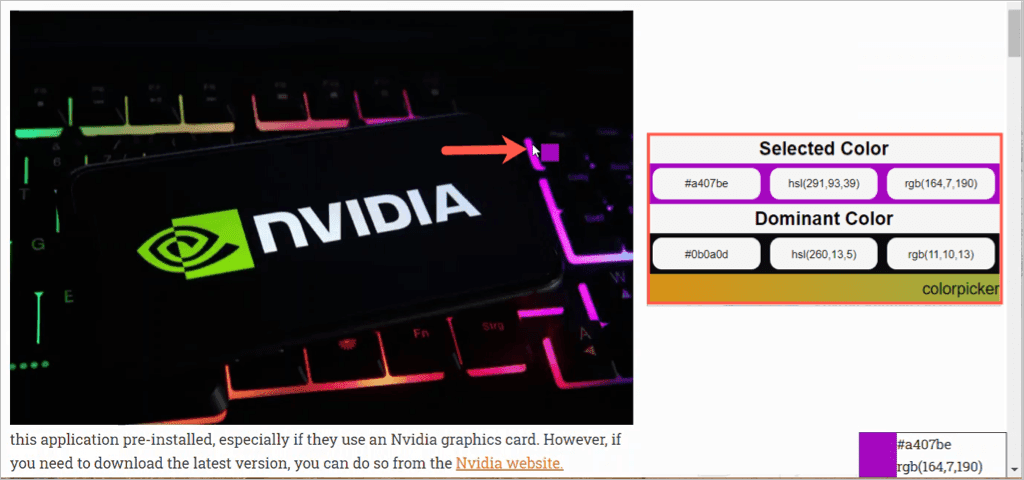
- Araç çubuğunuzdaki uzantı düğmesini seçin.
- Renk(Pick Color) Seç düğmesini seçin ve imlecinizi rengin üzerine getirin. İmlecinizi hareket ettirirken, tarayıcı pencerenizin sağ alt köşesinde HEX ve RGB değerlerini göreceksiniz.(RGB)
- (Click)İstediğiniz renge tıklayın ve ardından HEX , RGB ve HSL kodlarını görüntülemek için düğmeyle uzantıyı yeniden açın. Panonuza kopyalamak için herhangi bir renk kodunu seçin .(Select)

Umarım bu Chrome(Chrome) uzantısı renk seçicilerinden en az biri ihtiyacınız olan şeydir. İster ekstra özellikleri beğenin, ister basit tutmayı tercih edin, hepsi harika seçeneklerdir.
Ek yardım için Chrome'da uzantıların nasıl yükleneceğine veya kaldırılacağına bakın(install or remove extensions in Chrome) .
Related posts
Güvenli Web Tarama için En İyi 3 VPN Chrome Uzantısı
Şimdi Yüklemeniz Gereken En İyi 9 OpenOffice Uzantısı
6 Best Reddit Alternatives ücretsiz kullanabilirsiniz
6 Best Online Paraphrasing Tools - Rewrite Text'a
7 Best Apps and Websites Videos Together izlemek için
Android için 5 Best Video Converters
2020'de Windows için En İyi 7 PDF Okuyucu
En İyi 10 Evernote Şablonu
Windows'ta Çok Sayıda Dosyayı Kopyalamak için En İyi Araçlar
Apple Cüzdan ve Google Pay – Hangisi En İyisi?
Music Streaming için 5 Best Spotify Alternatives
Windows için En İyi 7 Ücretsiz Medya Oynatıcı
iPhone and Android için 5 Best Cash Advance Apps
Slack Kanalınız İçin En İyi 7 Slack Botu
Best Apps Video Calls Between Android and iPhone Yapmak
En İyi 6 Mobil Ödeme Uygulaması
Music meraklıları için 8 Best Online Sequencers
7 Best Apps daha iyi çalışmanıza yardımcı olmak için
iPhone ve Android için En İyi 9 Kalori Takip Uygulaması
En İyi Ücretsiz Casus Yazılım ve Kötü Amaçlı Yazılım Temizleme Yazılımı
