Kendi Wiki Sitenizi Nasıl Yapabilirsiniz?
Hiçbir wiki, Wikipedia'dan(Wikipedia) daha büyük veya daha popüler değildir . Vikipedi(Wikipedia) , kurulduğu günden bu yana 27 milyon kullanıcıdan 17,6 milyon makale üzerinde bir milyardan fazla düzenlemeye sahiptir. Kendi Wikipedia sayfanızı oluşturarak böyle bir zirveye ulaşma düşüncesi, olması gerektiği gibi göz korkutucu görünebilir, ancak bu, sizi kendi çevrimiçi (Wikipedia page)wiki nişinizi(wiki niche) oluşturmak istemekten alıkoymamalıdır .
Kendi Wikipedia benzeri web sitenizi yapmak büyük bir girişim gibi görünebilir ve dürüst olmak gerekirse, öyle. Kendinizi doğru yola sokmak çok zaman, öngörü ve araştırma gerektirecektir.

Bir wikiyi başarılı kılmak için ne gerektiğini(what it takes to make a wiki successful) anladıktan sonra, site oluşturulduktan sonra nereden başlayacağınızı bilmeniz gerekecek. Bu, sayfaların nasıl oluşturulacağını ve bunlara metin, resim ve videoların nasıl ekleneceğini, sayfa düzenleyicileri arasındaki farkları ve sitede işbirliğinin nasıl etkinleştirileceğini içerecektir.
Kendi Wiki Sayfanızı Nasıl Yapabilirsiniz?(How To Make Your Own Wiki Page)
Bir wiki sitesi oluşturmadan önce, sitenin nasıl barındırılmasını istediğinizi seçmeniz gerekir. İçine ne kadar koymak istediğinize bağlı olarak orada birçok seçenek var. Ücretsiz seçenekler arasında , sıfırdan kendi wiki sitenizi(wiki site) oluşturmanıza olanak tanıyan Windows SharePoint , MediaWiki ve Wikia yer alır.(Wikia)
Sermayeniz varsa, Same Page(Same Page) gibi ücretli hizmetler size başlamanıza yardımcı olacak araçlar ve birkaç şablon sunar. TikiWiki , bir iş veya kişisel sunucuda özel bir wiki barındırmak isteyen herkes için harika bir yazılım seçeneğidir .(software option)

Bir wiki, iş arkadaşlarının ve yabancıların birincil odak üzerinde ortak çalışabilecekleri sürekli gelişen bir site olduğundan, Google Sites ve hatta WordPress de potansiyel ana bilgisayarlardır.
Wiki'ye neden ihtiyaç duyduğunuza, projeye kaç kişinin dahil olacağına ve sitenin kurulumu ve bakımına ne kadar zaman ayırmanız gerektiğine bağlı olarak seçiminizi yapmak isteyeceksiniz. (setup and maintenance)Güvenlik(Security) , özellikle kendi kendine barındırıldığında, bir web sitesine sahip herkes için bir endişe kaynağıdır.
Bu makalenin ilerleyen bölümlerinde, izlenecek yollarımız için FANDOM(Wikia) olarak da adlandırılan Wikia'yı kullanacağız(FANDOM) .
Bir Wiki Sayfası Oluşturalım(Let’s Create a Wiki Page)
FANDOM genellikle, öncelikle medya ve eğlenceden oluşan konularda bir wiki koleksiyonu olarak görülür. Ayrıca yeni başlayanlar için inanılmaz derecede kullanıcı dostudur.
Burada, tarihi olaylar ve politik eğilimlere sahip şeylerden ziyade trend olan filmlere, sevilen bir çizgi roman karakterine(book character) ve video oyunlarına dayalı wikiler bulma olasılığınız daha yüksektir . Ancak, bir wiki bir wikidir ve ihtiyaçlarınıza uygun bir tane oluşturabilmelisiniz.

Başlamak:
- WIKIS sekmesini kaydırın ve WIKI BAŞLAT(START A WIKI) düğmesini tıklayın.

- Wiki'niz(Decide) için bir wiki adı(wiki name) , alan adı(domain name) ve tercih edilen dile karar verin. Bitirdiğinizde İLERİ'ye (NEXT )tıklayın(Click) .

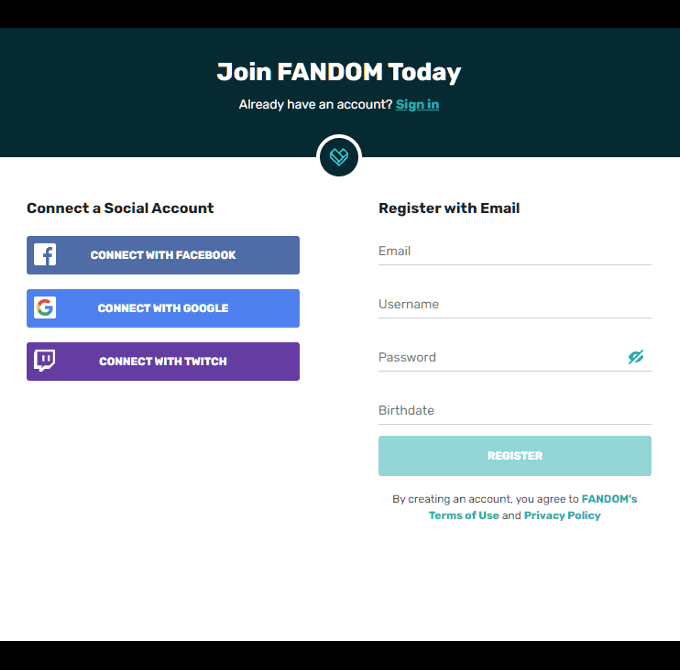
- Bu noktada, henüz yapmadıysanız hesabınızda oturum açmanız gerekir. Hesap ihtiyacı olanlar için sosyal medya hesabı üzerinden hesap oluşturma veya standart bir kayıt formu(registry form) doldurma seçeneğine sahipsiniz .

- Ardından, okuyucuların ne hakkında olduğunu bilmelerini sağlamak için wikiniz için bir açıklama eklemeniz gerekecek. Wiki'mi OLUŞTUR'a(CREATE MY WIKI) tıklamadan önce, hangi hub'a uyduğunu ve gerekli olduğunu düşündüğünüz ek kategorileri seçin .

- Wikiniz için hızlı bir tema seçebileceğiniz yer burasıdır. Öncelikli olarak sayfa arka planının(page background) , metin kutularının ve yazı tiplerinin rengini değiştiren birkaç farklı seçenek vardır .

- Seçiminizin kesin olmaması için bunu istediğiniz zaman değiştirebileceksiniz.
- Bir tema seçildikten sonra, WIKI'Mİ GÖSTER(SHOW ME MY WIKI) 'e tıklayın .
- Yeni sayfalar oluşturmaya başlamak isteyip istemediğinizi soran küçük bir tebrik penceresi ile karşılaşacaksınız. (congratulatory window)Şimdilik bunu atlayacağız ve bunun yerine ana sayfaya odaklanacağız.

- Kapatmak için pencerenin sağ(right corner) üst köşesindeki ' x ' simgesini tıklayın .

Ana Sayfadayım, Şimdi Ne?
Bu noktada, ya bir şeyleri başlatmak için çok heyecanlısınız ya da her zamankinden daha fazla kafanız karışıyor. Ya da her ikisi de. Wikinizin ana sayfasında, devam etmeden önce tanımak isteyeceğiniz birkaç farklı sekme içeren bir menü çubuğu bulunur.(menu bar)

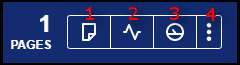
Menü çubuğu(menu bar) , sizin için daha kolay hale getirmek için renklerle kodladığımız üç önemli bölüm içerir.
Kırmızı Bölüm
Menünün bu kısmı, wiki geliştirmenizin ilk aşamalarında daha az önemlidir. Bir şeyler eklendiğinde, topluluğunuz büyüdükçe ve wiki genişledikçe daha önemli hale gelecektir.

- Popüler Sayfalar(Popular Pages) – Bu sekme, wikinizde en sık hangi sayfaların ziyaret edildiğini gösterir.
- Topluluk(Community ) – Wiki topluluğunuzda gerçekleşen konuşmaları ve yazılmış en son blogları görüntüler.
- Keşfet(Explore ) – Wikinizde rastgele bir sayfaya atlayabilir, wikinizde neler olup bittiğine bir göz atabilir ve gönderilmiş tüm görsellere ve videolara göz atabilirsiniz.
- Ana Sayfa(Main Page) – Sizi ana sayfaya geri götürecek hızlı bir bağlantı.
Yeşil Bölüm
Geliştirmenin tüm aşamalarında daha da önemli olan bu menü, wikinizin sürekli büyümesi için yararlı seçenekler sunar.

- (1) Yeni sayfa ekle(Add new page) – Herhangi bir wiki'nin(bread and butter) temel özelliği, sürekli olarak yeni sayfalar ekleme yeteneğidir. Her yeni sayfa, okuyucularınıza konuyla ilgili yeni bilgiler sağlar. Bu simgeye çok tıklayacaksınız.
- (2) Wiki Etkinliği(Wiki Activity) – Bu simgeye tıklamak sizi en son wiki etkinliği(wiki activity) için bir sayfaya yönlendirecektir . Bu, mevcut bir sayfaya eklenen ek bilgilerden, yeni oluşturulan bir sayfadan veya topluluktan gelen yorumlardan herhangi bir şey olabilir.
- (3) Yönetici Panosu(Admin Dashboard) – Wikiniz(Anything) hakkında bilmeniz veya erişmeniz gereken her şey burada bulunabilir.

- Genel sekmesi , bir (General tab)tema tasarımcısı ve CSS seçeneklerinden(theme designer and CSS options) düzenlemeler ve benzerleri için temel içerik ekleme haklarına sahip tam kullanıcı listesine(user list) kadar her şeye erişim sağlar . Gelişmiş sekmesi(Advanced tab) , daha hızlı erişim için yalnızca daha küçük, belirtilen bağlantılara bölünmüştür.
- (4) Diğer Menü(More Menu) – Viki galerisine(wiki gallery) yeni resimler ve videolar ekleyin(Add) ve meydana gelen son değişiklikleri arayın.

Bu bölümün solunda bir sayfa sayacı(page counter) göreceksiniz . Bu, wikinizin şu anda herkese açık olarak görüntülediği sayfaların sayısını takip edecektir.
Sarı Bölüm
Sarı bölüm, wikipedia sitenizde şu anda üzerinde çalıştığınız sayfaya özgü bağlantıları içerir.

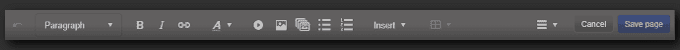
- Düzenleme(Edit ) - Oldukça açıklayıcı olmalıdır. Bu düğme, geçerli sayfayı düzenlemenizi sağlar. Varsayılan olarak, size metin düzenleyicinin görsel (text editor)düzenleyici sürümü(editor version) sağlanır . Bu konuda daha sonra.

- Açılır Menü(Dropdown Menu) – Bu menü, ilerlemede çok önemli olabilecek birkaç farklı bağlantı içerir. Burada sayfayı yeniden adlandırabilir, sayfayı (ve belirli bölümleri) daha sonraki düzenlemelerden koruyabilir, sayfayı silebilir ve hatta mobil cihazlarda nasıl görüneceğine ilişkin görselleri düzenleyebilirsiniz. Varsayılan görsel düzenleyici yerine kaynak düzenleyici(source editor) olan Klasik düzenleyiciyi(Classic editor) kullanma seçeneği de vardır .
Ana Sayfa İlk Adımlar

Ana sayfa, wikinizin konusuyla alakalı içerik içermelidir. Bu, okuyucularınıza topluluğunuzun ne hakkında olduğunu ve içinde ne bulmayı bekleyebileceklerini ayrıntılandıran kısa bir paragraf eklemeyi içerir.
Bazı düzenlemelere başlamak için, daha önce tartışılan sarı bölümde bulunan DÜZENLE düğmesini tıklayın. (EDIT )Sayfanız aşağıdaki resimdeki(image below) gibi görünmelidir .
Görsel ve kaynak düzenleyiciler arasındaki farklara daha sonra gireceğiz. Şimdilik, yeni başlayanlar için daha uygun bir seçenek olduğu için görsel düzenleyiciyle devam edeceğiz.

Görsel düzenleyici menü çubuğunun yanı sıra, sayfanın (editor menu bar)sol(left section) üst kısmındaki giriş başlığının üzerinde de bir şey fark edeceksiniz . <mainpage-leftcolumn-start /> olarak okunur . Web tasarımına aşina olan herkes bunu, sayfadaki bir bölümün veya sütunun(section or column) başlangıcını belirten <div> etiketine benzer bir etiket olarak tanıyacaktır .
Daha aşağı(Scroll) kaydırdığınızda , wiki sayfasındaki bir bölümün veya sütunun(section or column) sonunu belirten benzer bir <mainpage-leftcolumn-end /> metni göreceksiniz . Bu bölümde yazılan her şey(Everything) ana sayfanın en soldaki sütununda yer alacaktır.
Ne demek istediğimi anlamak için, varsayılan olarak, FANDOM'daki sayfalar ⅔ x ⅓(FANDOM) bölünmüş olarak iki sütuna (sol ve sağ) bölünmüştür(⅓ split) . Bu nedenle, sol sütununuz bir sayfadaki bilgilerin büyük kısmını içerecek, sağ taraf ise genellikle hızlı bağlantılar ve istatistiksel bilgiler için ayrılmıştır.

Kendinize bir iyilik yapın ve bu etiketleri sağlam tutun. Bunların kaldırılması, tasarımın tüm cihazlarda ve tarayıcılarda nasıl göründüğüyle ilgili sorunlara neden olabilir. Çirkin bir ana sayfanın daha az görüntülemeyle sonuçlanacağını unutmayın .(Remember)
Bu etiketlerin içindeki her şey adil bir oyundur. Varsayılan bilgilerden(default information) herhangi birini değiştirebilir ve herkesin görmesi için düzenlemelerin gerçek sayfada yansıtılması için kaydedebilirsiniz. Bu, görsel düzenleyici menü çubuğundaki(editor menu bar) uygun simgeye tıklanarak eklenen resimleri ve videoları içerir .
Görsel Düzenleyici ve Kaynak Düzenleyici
Görsel düzenleyicinin kullanımı, düzenleyicinin verilen parametreleri dahilinde ayarlanabilen kolay mod içeriğine izin verir. (mode content)Bu, içeriği nasıl düzenlediğiniz üzerinde yalnızca düzenleyicinin izin verdiği kadar kontrole sahip olduğunuz anlamına gelir. Çok az ama yeni başlayanlar için en iyi arkadaşın olabilir.

Kaynak düzenleyiciyi(source editor) kullanmak için , wikimetin bilgisi, sunduğu her şeyden iyi bir şekilde yararlanmaya teşvik edilir. Kaynak düzenleyiciyi(source editor) kullanmak, sayfalarınızın görünümü ve verdiği his(look and feel) ve bunlara yerleştirilen içerik üzerinde görsel düzenleyicinin yapabileceğinden çok daha fazla kontrol sağlar .
Birini diğerine tercih etme konusundaki temel fark budur. Sınırlı bir sanal alanda oynamaya hazır mısınız yoksa wikiniz için hırs daha fazla kontrol gerektiriyor mu?
Hangisiyle(Regardless) başlamayı seçerseniz seçin, kaynak düzenleyici(source editor) ve wikimetin, her wiki editörünün(wiki editor) öğrenmeye ve anlamaya çalışması gereken bir şeydir. "İşaretleme" olarak da adlandırılan Wikitext , yalnızca (Wikitext)FANDOM sitelerinde değil, hemen hemen her wiki barındırma sitesinde(wiki host site) kullanılabilir.
FANDOM'da biçimlendirme metni biçimlendirmesinin(markup text formatting) tam listesini yardım alt alanında bulabilirsiniz.

şablonlar
Kaynak düzenleyicinin(source editor) sütununa eklenecek başka bir çetele, özel şablonlar oluşturma ve kaydetme yeteneği olacaktır. Bu şablonlar daha sonra , her sayfayı sıfırdan yeniden yapmaya gerek kalmadan tüm wikinizde sayfa tutarlılığı oluşturmak için kullanılabilir.(page consistency)
Şablonlar hakkında daha fazla bilgi(more about templates) edinmek için FANDOM yardımı(FANDOM help) , başlamanıza yardımcı olacak kapsamlı bir kılavuz sağladı.

Kullanıcı yönetimi
Wikinize birden fazla katkıda bulunan kişi eklemek, büyümesi ve gelişmesi için gereken şeydir. Bir ekibi bir araya getirdiğinizde, onları özel kullanıcı hakları sağlayarak wikinize tek tek ekleyebilirsiniz.
Bunu yapmak için:
- Yönetici Panosuna(Admin Dashboard and click) gidin ve Topluluk bölümünde bulunan Kullanıcı Hakları'na tıklayın.(User Rights)

- Wiki'ye eklemek istediğiniz kullanıcının adını girin ve Kullanıcı gruplarını düzenle(Edit user groups) 'yi tıklayın .
- Eklemeyi düşündüğünüz ekip üyesinin(team member) eklenmeden önce daha önce bir hesaba kaydolmuş olması gerekir.
- Kullanıcıyı eklemek istediğiniz grupların kutularını işaretleyin, bu değişikliğin nedenini belirtin (isteğe bağlı) ve ardından Kullanıcı gruplarını kaydet(Save user groups) 'i tıklayın .


Related posts
13 Best IFTTT Applets (Formerly Recipes) Kişisel Online Life otomatikleştirme için
7 Proven Ways için Increase Website Traffic
Set Bir Up bir Custom Domain and How Nedir
Discord Widget Website'unuza nasıl eklenir?
Google Sites'ı Kullanarak Hızla Kişisel Web Sitesi Oluşturun
WordPress'in P2 Temasını Kullanarak Kendi Twitter Benzeri Web Sitenizi Nasıl Kurabilirsiniz?
Çal Fix Spotify Web Player Wo n't Nasıl
Ücretsiz Basit Bir Web Sayfası Nasıl Oluşturulur
değil Connect WhatsApp Web için Can? Fix WhatsApp Web Çalışmıyor!
Herhangi Bir Web Tarayıcısında Varsayılan İndirme Klasörü Konumu Nasıl Değiştirilir
Çevrimiçi Kaynakları Kullanarak Birini Nasıl İzlersiniz?
YouTube Kanal Resmi Nasıl Yapılır?
OTT Açıklıyor: Drupal Nedir?
Private Browsing için Top 10 Anonim Web Browsers
WhatsApp Web Video Görüşmeleri: Basit Bir Android Hack
senin Browser içinde Refresh Web Pages Automatically
Internet'a kim sahipler? Web Architecture açıklandı
Tam YouTube Oynatma Listeleri Nasıl İndirilir
Videolarınız için Harika YouTube Küçük Resimleri Nasıl Yapılır?
Ters Görsel Arama Nedir ve Nasıl Kullanılır?
