Ücretsiz Basit Bir Web Sayfası Nasıl Oluşturulur
Web barındırma yalnızca blogcular, yerleşik şirketler ve evlerinden bir şeyler satan evde çalışan insanlar için ayrılmamıştır. Herkes bir web sitesi yapabilir. Aslında, internette birkaç sayfa yayınlamak için eksiksiz bir web sitesine bile ihtiyacınız yok.
Bir alan adı satın alma, bir (domain name)barındırma hizmeti(hosting service) kurma , bir düzenleme programı seçme ve bir web sitesi açmanın getirdiği diğer tüm baş ağrılarından kurtulmak istiyorsanız, başka seçenekleriniz de var.

Bütün bir web sitesi yapmak istemiyorsanız ancak internet üzerinde bir veya iki sayfanın başkalarının erişimine açık hale getirmeniz gerekiyorsa, aşağıda açıklanan araçlardan birini kullanabilirsiniz. "Bana Ulaşın" sayfası, paylaşılabilir özgeçmiş, help/info document , ürününüz için bir reklam, tek sayfalık bir web sitesi (veya daha fazlası) vb. gibi her şey için harikadırlar.
İpucu(Tip) : Web sayfalarını kendi bilgisayarınızdan IIS ile veya (IIS)Wix gibi hizmetlerle çevrimiçi olarak da barındırabilirsiniz .
Google Dokümanlar(Google Docs)

Google Dokümanlar(Google Docs) , daha önce kullanmış olabileceğiniz çevrimiçi bir kelime işlemci aracıdır . (word processing tool)Tamamen tarayıcınızda çalışır ve siz yazarken (browser and saves)Google hesabınıza(Google account) kaydedilir , ancak web sayfalarını internette ücretsiz olarak yayınlamanıza da izin verdiğini biliyor muydunuz?
Açık bir belgeniz olduğunda Dosya(File ) > Web'de(Publish to the web) yayınla seçeneğine gidin ve Bağlantı(Link) sekmesinden Yayınla'yı(Publish) seçin . Oluşturulan bağlantıyı kopyalayın ve sayfaya erişmesini istediğiniz herkesle paylaşın. Bunun yerine Dosya(File ) > Paylaş(Share ) menüsünü kullanırsanız, bunu paylaşacağınız belirli kişileri seçebilirsiniz.
Google Dokümanlar'ı web sayfalarını ücretsiz yayınlamanın (Google Docs)bir numaralı(number one) en iyi yolu olarak belirledik çünkü istediğiniz zaman yayından kaldırabilir, sayfanızda istediğiniz sıklıkta değişiklik yapabilir ve hatta sayfayı yalnızca belirli kişilerle paylaşabilirsiniz. tüm internet.
GitHub Sayfaları(GitHub Pages)
(GitHub Pages)GitHub Pages , öncelikle kod paylaşmak için kullanılan GitHub'ın bir parçasıdır . Ancak, web sayfanızı veya tüm siteyi barındırması için web sitesi dosyalarınızı da yükleyebilirsiniz.
Adım 1(Step 1) : Bir GiHub hesabı oluşturun(Make a GiHub account) .
Not : Seçtiğiniz kullanıcı adı bir (Note)GitHub web sayfasında her zaman görünür olacaktır . Burada, bu hizmetle oluşturulmuş bir sayfa örneği verilmiştir; burada "jayfguest" kullanıcı adıdır ve "sample", site için seçilen addır(name chosen) (bunu aşağıda yapacaksınız): https://jayfguest.github.io/sample/
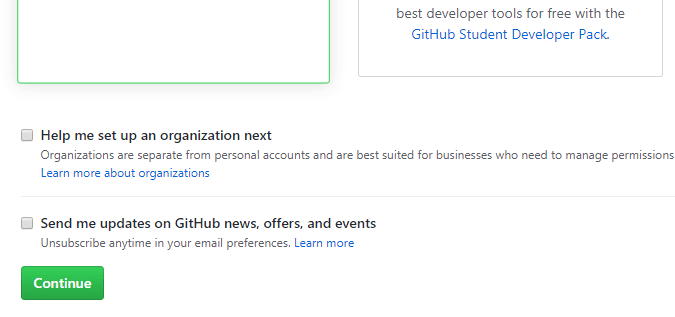
Adım 2(Step 2) : Ücretsiz veya profesyonel bir hesap isteyip istemediğinizi soran sayfada Devam'ı seçin (Varsayılan olarak (Continue)Ücretsiz(Free) seçilidir, bu yüzden devam etmeden önce hesabın açık olduğundan emin olun).

Adım 3(Step 3) : Bir sonraki sayfada bu adımı atla'yı seçin veya isteğe bağlı olarak anketi doldurun.(skip this step)
Adım 4 : (Step 4)GitHub'dan(GitHub) aldığınız e-postadaki E-posta adresini doğrula(Verify email address) bağlantısını seçerek yeni hesabınızı doğrulayın .
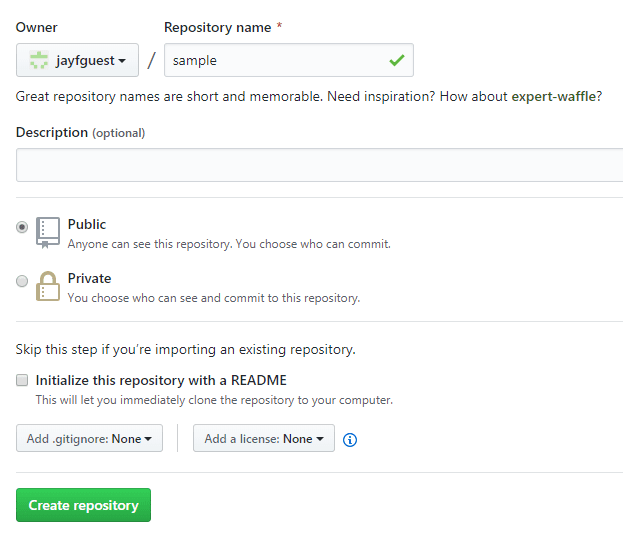
Adım 5(Step 5) : Yeni Depo Oluştur(Create a New Repository) sayfasını açın ve oluşturmak istediğiniz sitenin ayrıntılarını doldurun. Depo adı alanı (Repository name )URL'de(URL) görünür olacaktır . Ayrıca Public(Public) öğesini seçtiğinizden emin olun .

Adım 6(Step 6) : Depo oluştur'u(Create repository) seçin .
Adım 7(Step 7) : Web sitenizin içeriğini yüklemek için mevcut bir dosyayı yüklemeyi seçin.(uploading an existing file)

Adım 8(Step 8) : Oluşturmak istediğiniz dosyaları bir web sitesine sürükleyin veya bunlara göz atmak için dosyalarınızı seçin .(choose your files)
Not(Note) : Ana sayfanın index.html olarak adlandırılması gerekir .

Adım 9(Step 9) : Değişiklikleri taahhüt(Commit changes) et'i seçin .

Adım 10(Step 10) : Ayarlar'a(Settings) gidin , GitHub Sayfaları'na(GitHub Pages) gidin ve Kaynak'ı (Source)ana dal(master branch) olarak değiştirin .

(Notice)Yukarıdaki ekran görüntüsündeki URL'ye dikkat (URL)edin . Bu son adımı tamamladıktan sonra GitHub Sayfaları URL'nizin(GitHub Pages URL) olacağı yer burasıdır .
Web sayfanızda değişiklik yapmanız gerekirse, onu deponuzdan seçin ve yerleşik düzenleyiciyi başlatmak için düzenle düğmesini kullanın. (edit button)Yukarıda 9. Adımda(Step 9) yaptığınız gibi, değişiklikleri yayınlamak için her zaman taahhüt etmeniz gerekir .
İpucu(Tip) : GitHub'dan en iyi şekilde yararlanmaya ilişkin en iyi 10 ipucunu(top 10 tips on getting the most out of GitHub) öğrenin .
Google Siteleri(Google Sites)

Google'ın(Google) hızlı bir web sitesi yapmanızı sağlayan başka bir ürününe de yerinde olarak Google Sites adı verilir . Kullanımı son derece kolaydır, sürükle ve bırak özelliğini destekler, Google Drive hesabınıza(Google Drive account) bağlanır , birden çok sayfayı destekler ve genel olarak web içeriği (content easy)yayınlamayı(publishing web) kolaylaştırır .
Google Sites'ın(Google Sites) nasıl kullanılacağıyla ilgili her şeyi buradan okuyabilirsiniz .
HTML Makarna(HTML Pasta)

1 MB'den küçük gerçekten küçük bir HTML dosyanız varsa, (HTML file)HTML Pasta kullanabilirsiniz .
Bu sitede bir HTML dosyası(HTML file) barındırdığınızda, göndermeden önce önizlemesini göremezsiniz, yayınlandıktan sonra onu silmenin hiçbir yolu yoktur ve URL'yi (t get)düzenleyemezsiniz(URL) . Ancak, dosyayı çevrimiçi(file online) duruma getirmek için bir kullanıcı hesabına(user account) ihtiyacınız yoktur , bu nedenle tamamen anonimdir, yani kimse dosyayı kimin yayınladığını bulamaz.
Yayınlanan tüm sayfalar bu formdadır:
https://<numbers and letters>.htmlpasta.com
İşte (Here’s an example)HTML Pasta ile yapılmış basit bir web sayfası(web page) örneği .
Related posts
Web Siteniz İçin Ücretsiz HD Görüntüler ve Videolar Bulabileceğiniz En İyi 10 Yer
13 Best IFTTT Applets (Formerly Recipes) Kişisel Online Life otomatikleştirme için
7 Proven Ways için Increase Website Traffic
Set Bir Up bir Custom Domain and How Nedir
Discord Widget Website'unuza nasıl eklenir?
15 Üst Free Sports Streaming Sites (2021)
En İyi Ücretsiz Panorama Yazılımı
Ücretsiz Microsoft Word Nasıl Alınır
Instagram'da Görüntüler Nasıl Paylaşılır ve Yeniden Yayınlanır
9 Best Free Email Service Providers / 2021: Review & Comparison
YouTube İpuçları, Hack'ler ve Kısayolların Nihai Listesi
Çevrimiçi Randevu Dolandırıcıları: Onları Tespit Etmek ve Önlemek İçin 10 Kırmızı Bayrak
Windows 10 için Top 8 Free File Manager Software
7 En İyi Ters Phone Lookup Services (Free & Paid)
Mac ve Windows'ta Web Sayfasını PDF Olarak Kaydetme
Best Free Ways Anyone ile Share Photos'e
Watch TV Shows Online için 11 En İyi Siteler Free için
Ücretsiz Bilgisayar Programlama Dersleri İçin En İyi 14 Site
Çevrimiçi Kaynakları Kullanarak Birini Nasıl İzlersiniz?
Free için Repair Corrupted AVI Files Nasıl Yapılır
