WordPress blogunda WP Süper Önbellek nasıl kullanılır?

Bugün , WordPress blogunda (WordPress blog)WP Super Cache'in(WP Super Cache) nasıl kullanılacağını öğrenmeye odaklanacağız . Eklentileri önbelleğe almak için kullanılabilecek iki harika eklenti vardır: WP Super Cache ve W3 Total Cache . İhtiyaçlarınıza bağlı olarak, bunlardan biri blogunuzda etkinleştirilmelidir, ancak bugün yalnızca WP Super Cache on WordPress blogunda(WordPress blog) nasıl kullanılacağını tartışacağız .

WP Super Cache'in(WP Super Cache) yaptığı şey, blogunuzun Dinamik WordPress PHP dosyalarını alıp statik (Dynamic WordPress PHP)HTML dosyalarına dönüştürmektir. Bu dosyanın yararı, gerçek PHP dosyasından daha az ağır olması ve (PHP file)sayfa yükleme hızını(page load speed) artırmasıdır, bu da ziyaretçiyi beklemekten hoşlanmadığı için sonuçta mutlu eder. Sayfa yükleme hızı(page load speed search) arttıkça , arama motorlarının sayfalarınızı dizine ekleme ve potansiyel ziyaretçilere gösterme olasılığı daha yüksektir.
Pekala, yukarıdakilerin çoğu doğru, ancak bir sorun var, statik HTML dosyası(HTML file) , web sitenize giriş yapan veya blogunuza yorum bırakanlar dışında çoğu kullanıcıya sunulacak. Bu kısmilik, kullanıcı oturum açtığında veya blogunuza bir yorum gönderdiğinde, statik dosya(file hence) yerine adlarıyla görüntülendiğinden, bu nedenle eski önbelleğe alma motoru tarafından işlenir.
Özellik işletim sistemi WP Süper Önbellek:
- (Allow)Önbelleğe alma sistemiyle(caching system) birlikte İçerik Dağıtım Ağı'nı(Delivery Network) ( CDN ) kullanmanıza izin verir .
- Yükleme süresini azaltmak için sıkıştırılmış web sayfaları.
- PHP sayfaları için de önbelleğe alma
- Önbelleğe alma, mobil cihazlar ve tabletler için de mevcuttur.
WordPress blogunda(WordPress blog) WP Süper Önbellek(WP Super Cache) nasıl kullanılır?
WordPress blogunda(WordPress blog) WP Super Cache(WP Super Cache) kullanmak için önce eklentiyi yüklemeniz gerekir. Bunu nasıl yapacağınızı görelim, yönetici hesabınıza(admin account) gidin ve Plugin > Add NewWP Super Cache aratın ve ardından eklentiyi kurun ve etkinleştirin.

Eklenti yüklendikten sonra aşağıdaki mesajı gösterecektir:
WP Super Cache is disabled. Please go to the plugin admin page to enable caching.

Kullanmadan önce WP Super Cache eklentisini(WP Super Cache plugin) etkinleştirmeniz gerekir , “eklenti yönetici sayfası”na tıklamanız yeterlidir ve WP Super Cache Ayarlarına(WP Super Cache Settings) yönlendirilirsiniz .
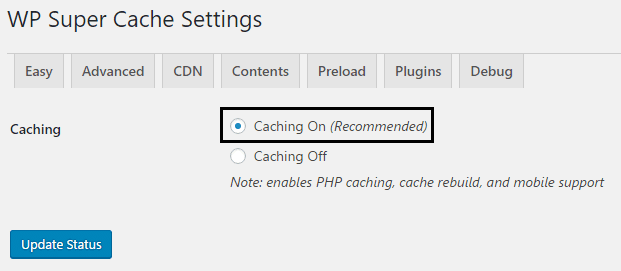
WP Süper Önbelleği Yapılandırın
WP Süper Önbelleği(WP Super Cache) etkinleştirmek için Önbelleğe Alma Açık (Önerilen) seçeneğinin yanındaki kutuyu işaretleyin ve değişikliklerinizi kaydetmek için Durumu Güncelle düğmesini tıklayın .(Update Status button)

Şimdi Cache Tester(Cache Tester) altındaki Test Cache butonuna(Test Cache button) tıklayarak eklentinin çalışıp çalışmadığını kontrol edelim . Her şey buna göre giderse, şöyle bir şey görürsünüz:

Herhangi bir nedenle önbelleğe alınmış sayfaları silmek istiyorsanız, Önbelleği Sil düğmesini(Delete Cache button) tıklamanız yeterlidir ve gitmeye hazırsınız.

Gelişmiş Seçeneklerde(Advanced Options) şu 4 ayarı yapacaksınız :
- Önbelleğe almak
- Çeşitli
- Gelişmiş
- Önbellek Konumu
Her biri hakkında konuşalım ve Wp Super Cache ayarlarını maksimum potansiyelinde nasıl kullanacağınızı görelim.
Önbelleğe almak
Önbelleğe almayı açmak için hızlı erişim için önbellek bu web sitesine isabet ediyor (Önerilen)(Cache hits to this website for quick access (Recommended)) kutusunu işaretleyin .

Ardından, önbelleğe alma için kullanılabilecek üç seçenek vardır ve önbellek dosyalarını sunmak için varsayılan olarak PHP kullanılacaktır, ancak bu, sayfa yükleme süresini artıracağı için PHP'yi(PHP) dahil etmek istemiyoruz . Bu nedenle , HTML dosyalarınızı PHP motorunu(PHP engine) kullanmadan teslim etmenin en hızlı yöntemi olan “ Önbellek dosyalarını sunmak için mod_rewrite kullan(Use mod_rewrite to serve cache files) ” seçeneğinin yanındaki radyo düğmesini(radio button) tıklayın .
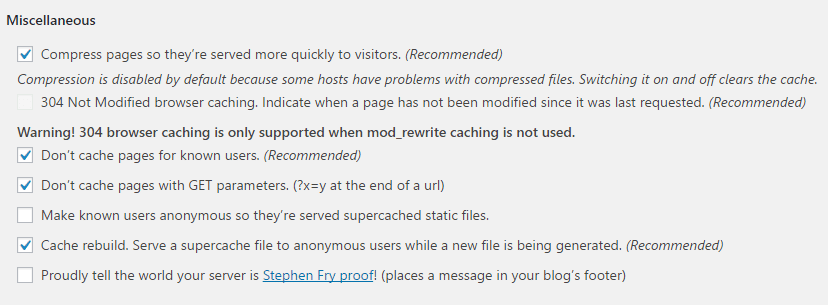
Çeşitli
Çeşitli'de Sayfaları (Miscellaneous)sıkıştır(Compress) seçeneklerini varsayılan olarak etkinleştirin , bu seçenek devre dışıdır. Bu seçenek, toplam sayfa yükleme süresinin(page load time) azaltılmasına yardımcı olur .

Bir sayfanın son istekten sonra değiştirilip değiştirilmediğini gösteren 304 Değiştirilmemiş tarayıcı önbelleğe alma(304 not Modified browser caching) özelliğini etkinleştirin . Sayfaları bilinen kullanıcılar için önbelleğe alma seçeneğini etkinleştirin, bu, yöneticinin ve kullanıcıların(administrator and users) herhangi bir önbelleğe almadan gerçek sayfaları görmelerine olanak tanır.
Bu istekler PHP(PHP) motorları aracılığıyla işlendiğinden GET parametreleriyle önbelleğe alma'yı etkinleştirin ve ardından Önbellek yeniden oluşturma(Cache rebuild) seçeneğini etkinleştirin.
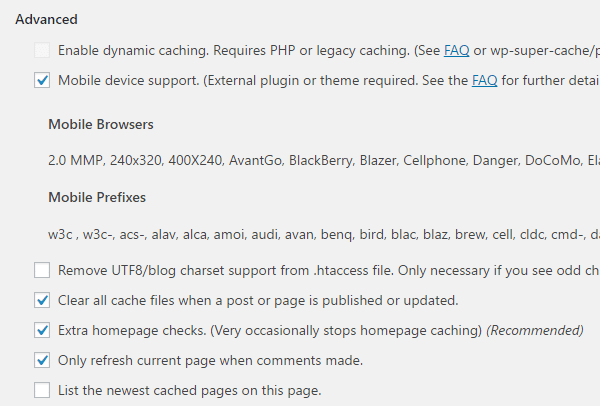
Gelişmiş
Wp Super Cache'i(Wp Super Cache compatible) mobil cihazlarda uyumlu hale getiren Mobil cihaz(Mobile device) desteğini etkinleştirin . Ardından, Bir gönderi veya sayfa(post or page) yayınlandığında tüm önbellek dosyalarını temizle(Clear) seçeneğini etkinleştirin, önbellek son kullanma tarihiniz(cache expiration date) uzunsa bu seçeneği olduğu gibi bırakın.

Ana sayfanın düzgün çalışıp çalışmadığını kontrol etmek için beklenmedik bir şekilde önbelleğe alınmasının durdurulması için (homepage caching)Ekstra ana sayfa(Extra homepage) kontrollerini etkinleştirin . Ayrıca, yorum yaptıklarında PHP sayfasını(PHP page) tekrar kullanıcıya göstermek için Yalnızca yorum yapıldığında geçerli sayfayı yenile seçeneğini etkinleştirin .
Önbellek Konumu
İyi haber, bu seçeneğe dokunmanıza bile gerek yok, olduğu gibi bırakın.
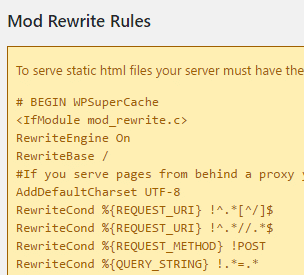
Yukarıdaki tüm ayarları yaptıktan sonra, durumu güncelle(Update status) düğmesine tıklamanız yeterlidir. Sayfa yenilendikten sonra, aşağıdaki gibi gelişmiş ayarların hemen altında bazı mod yeniden yazma kuralları göreceksiniz:

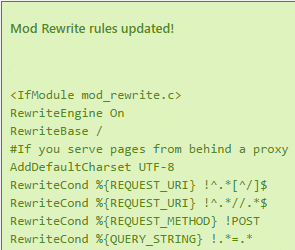
Mod_rewrite Kurallarını Güncelle'yi(Update Mod_rewrite Rules) tıklamanız yeterlidir ve tamamlandığında şöyle bir şey göreceksiniz:

Pekala, sanırım gelişmiş ayarlar hakkında her şeyi öğrendiniz ve başkalarına WP Super Cache eklentisinin verimli bir şekilde nasıl kullanılacağını(how to use WP Super Cache plugin efficiently) öğretebilirsiniz . Ancak ayrılmadan önce bilmeniz gereken bazı ayarlar daha var.
Son Kullanma Süresi ve Çöp Toplama
Burada sunucunuzdaki önbelleğe alınan verilerin geçerlilik süresini ve sıklığını(time and frequency) ayarlarsınız . Varsayılan olarak, önbellek zaman aşımı(cache timeout) 1800 saniyeye ayarlanmıştır, ancak sitenizde çok sayıda makaleniz varsa, daha düşük bir süre ayarlayın.

Sırada Kabul Edilen Dosya Adları ve Reddedilen URI'ler(Filenames & Rejected URIs) var, burada ihtiyacınıza göre önbelleğe alma için aşağıdaki sayfa türlerini devre dışı bırakabilirsiniz:
- Tek Gönderiler
- Sayfalarda Ara
- Yazar Sayfaları
- Ön Sayfa
- Kategori
- Arşivler
- Sayfalar
- Yayınlar
- Ev
- Etiketler
Pekala, bu ayarla uğraşmanıza gerek yok, bu yüzden hemen ilerleyin.
CDN Desteğini Etkinleştir
WP Super Cache eklentisi(WP Super Cache plugin) ile CDN desteğini(CDN support) etkinleştirmek için, CDN desteğini etkinleştir(Enable CDN support) seçeneğini işaretlemeniz gerekir ( Gelişmiş ayarların yanındaki CDN sekmesini(CDN tab) seçtiğinizden emin olun ).(Make sure)

Ardından, yerel URL'nizi veya (URL or Offsite URL)http://cdn.test.adityafarrad.com/wp-includes/js/prototype.js gibi Site Dışı URL'nizi girin ve Değişiklikleri kaydet'e tıklayın.
İçerik
Sonraki sekme, CDN'nin(CDN) bitişiğindeki İçerik'tir(Content) . Burada, otomatik olarak oluşturulmadıkları için önbelleğe alınmış istatistikleri yeniden oluşturabilirsiniz. Ayrıca, süresi dolmuş sayfaları ve önbelleği silebilirsiniz.

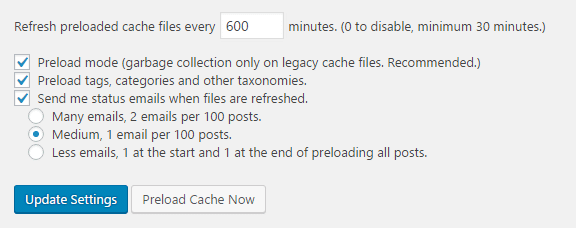
ön yükleme
Önyükleme seçeneği(Preload option) , tüm web sitesi sayfalarınızı ve yayınlarınızı önbelleğe alır ve ardından tüm ziyaretçilere statik sürümü sunar. Bu seçenek, varsayılan olarak, aslında devre dışı bırakılmış bir durum olan 0'a ayarlanmıştır. Minimum süre 30 dakikadır ve ayrıca bu eklentiden gerçekten yararlanmak için tüm önyükleme seçeneklerini etkinleştirmeniz gerekir.

Ardından Ayarları Güncelle'ye(Update Settings) tıklayın ve sayfanız yenilendikten sonra Önbelleği(Preload Cache) Şimdi Önceden Yükle düğmesini tıklayın. Önbellek siteniz için oluşturmaya başladığında , sayfa yükleme(page load speed) hızınızda ciddi bir iyileşme göreceksiniz .
Umarız bu makale size yardımcı olmuştur ve WordPress blogunda(WordPress blog) WP Super Cache eklentisinin(WP Super Cache plugin) nasıl kullanılacağını başarıyla öğrenmişsinizdir . Yukarıdaki ayarları uyguladığınızda, site yükleme hızınız(site load speed) büyük ölçüde artacaktır. Bu gönderiyle ilgili hala herhangi bir sorunuz varsa, bunları yorumlarda sormaktan çekinmeyin.
Buraya eklemek için herhangi bir öneriniz var mı? Sayfa yükleme hızınızı(page load speed) artırmak için herhangi bir gizli numaranız var mı? Öneriler burada her zaman açığız!
Related posts
WordPress site'i bir barından diğerine nasıl taşınır
Microsoft Azure'te WordPress Nasıl Kurulur ve Kurulur
Microsoft Azure hızlı WordPress blazingly nasıl çalıştırılır
WordPress'de Privacy nasıl yapılandırılır ve neden önemlidir?
WordPress Google Cloud Platform'de Nasıl Kurulur
8 ücretsiz Premium WordPress temaları yüklemek için
.HTACCESS Kullanarak Herhangi Bir WordPress Sitesini Hızlandırma
WordPress'te Bir Sayfa Nasıl Çoğaltılır
Küçük İşletme Web Sitesi İçin 10 Temel WordPress Eklentisi
WordPress'te Kendi Kupon Pop-up'ınızı Nasıl Oluşturursunuz?
11 Adımda Bir WordPress Sitesini Hızlandırma
WordPress blog ana sayfasında alıntı göstermek
WordPress'te Etkili Bölme Testleri Nasıl Gerçekleştirilir
WordPress için AMP Nedir ve Nasıl Kurulur?
Bir Veritabanı Temizliği ile WordPress'te Performans Nasıl Artırılır
WordPress'te Altbilgi Nasıl Düzenlenir
En İyi 11 WordPress Podcast Eklentisi
Nasıl bir WordPress Site Secure Yapmak
WordPress Jetpack: Nedir ve Yüklemeye Değer mi?
Bilgisayarınıza WordPress Test Sitesi Nasıl Kurulur
